Сборник бесплатных модификаций для сайтов на Тильде
27.03.2025
Код для вставки практически любого стандартного блока в поп-ап на сайтах на Тильде.
20.03.2025
Код для вставки в текст приветственного сообщения в WhatsApp ссылки текущей страницы сайта на Тильде.
18.03.2025
Чтобы настроить цвета выделенного текста на сайте, добавьте в шапку эти строчки кода
18.03.2025
Для выравнивания текста чекбоксов используйте данный код
18.03.2025
Чтобы расположить табы в виде раскрывающихся карточек под описанием товара, используйте следующий код
17.03.2025
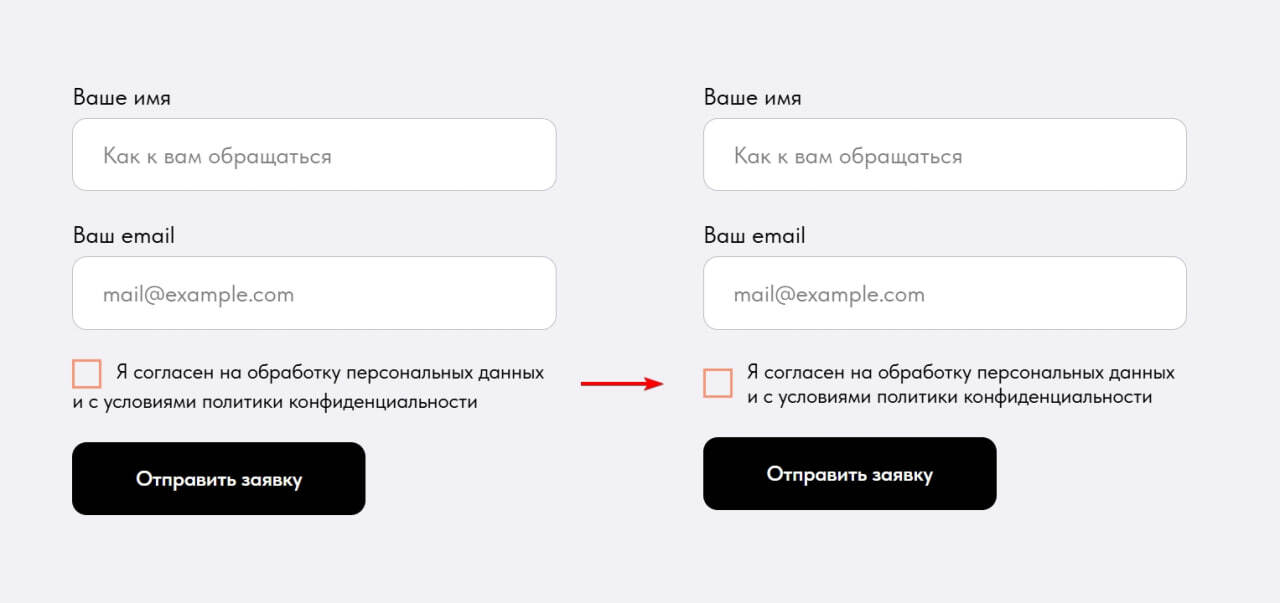
Чтобы переместить галочку вниз, а остальные поля растянуть на оставшееся пространство, используйте этот код
17.03.2025
Код для того, чтобы растянуть стандартные вкладки Тильды на всю ширину экрана
17.03.2025
Если вы хотите задать разным лейблам в каталоге свой цвет в зависимости от надписи, то воспользуйтесь этим кодом
17.03.2025
Для того, чтобы все элементы шапки инвертировались на фоне вашего сайта, а сама шапка фиксировалась при прокрутке, используйте этот код
22.01.2025
Модификация для создания собственных кнопок-стрелок для листания галереи zero-блока
04.01.2025
Модификация для стилизации кнопок маркетплейсов, мессенджеров или любых других кнопок в описании карточки товара в виде поп-апа на Тильде
10.06.2024
Модификация для отображения стандартных блоков TX16N и TX16N2 на всю ширину экрана, а также замена в них стандартной иконки на свою
26.05.2024
Модификация для отображения стандартных блоков с новостями на Тильде на всю ширину экрана, работает для FD301, FD302 и FD401
25.05.2024
Модификация для создания собственных кнопок-стрелок для листания в бок блока с отзывами
12.08.2023
Простой, но интересный эффект для подвала сайта, когда он как бы выглядывает из-под страницы, оставаясь у нижнего края экрана.
02.10.2022
Если хотите добавить на сайт фоновое видео формата .mp4 и без проблем настраивать его положение, размер и форму, то эта инструкция для вас.
27.03.2022
Подробная инструкция по использованию несложной модификации для создания бокового меню-гамбургера в zero-блоке с раскрытием на весь экран
01.06.2021
Описание небольшой модификации для фиксированного при скролле меню, выполненного на zero-блоке, а также пары интересных вариантов его дизайна и анимации.
06.03.2021
Выпадающее меню на zero-блоке дает неограниченные возможности в создании меню с уникальным и неповторимым дизайном, и сделать его совсем не сложно
04.02.2020
Так как в Тильде не реализован блок старой доброй боковой панели, хочу рассказать, как самому сделать фиксированный сайдбар с помощью Zero-блока.

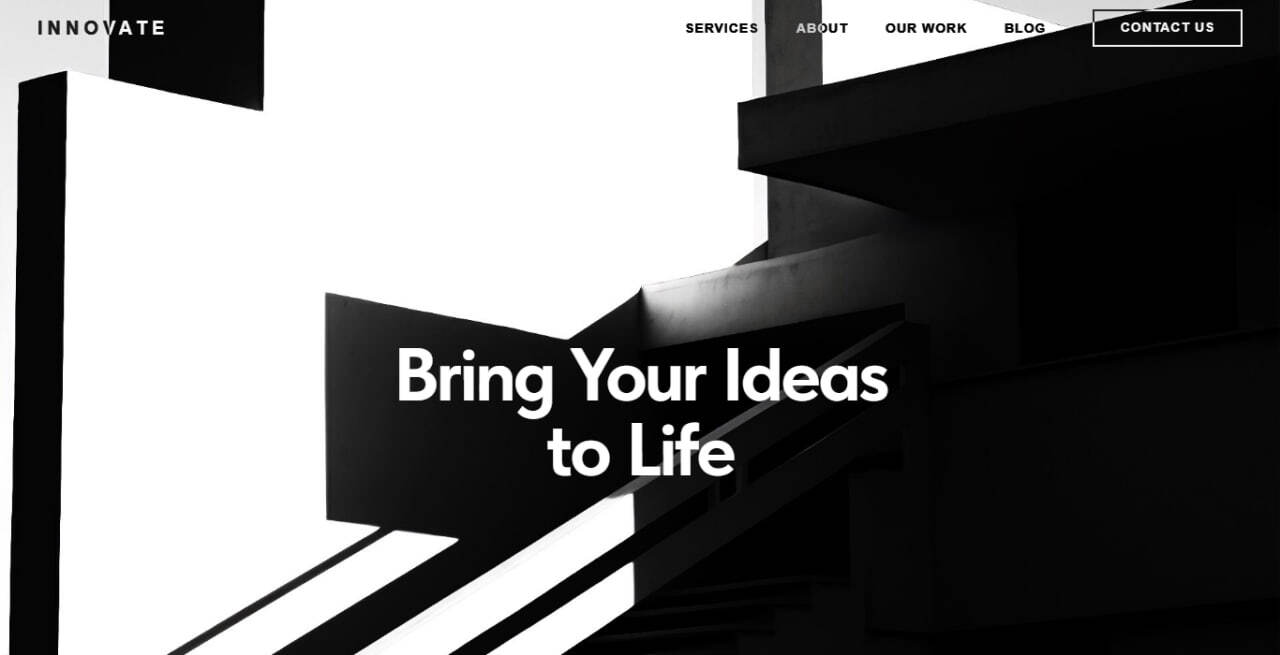
Блоку шапки присвойте свой класс, например, uc-diff-header, как в данном примере.
Если шапку не нужно фиксировать, а просто наложить на первый блок, то замените строку position: fixed; на position: absolute;
Обязательные условия, чтобы эффект сработал:
⚡️ Все элементы меню должны быть белого цвета;
⚡️ У шапки не должно быть фона;
⚡️ У каждого блока сайта должен быть задан фон, либо фон всего сайта.
Примечание: т.к. свойство инверсии указывается для всего блока, то и фиксировать его над сайтом нужно именно на этом уровне, поэтому внутренние настройки зеро-блока или стандартного для фиксации могут не сработать, их можно не проставлять.
Если шапку не нужно фиксировать, а просто наложить на первый блок, то замените строку position: fixed; на position: absolute;
Обязательные условия, чтобы эффект сработал:
⚡️ Все элементы меню должны быть белого цвета;
⚡️ У шапки не должно быть фона;
⚡️ У каждого блока сайта должен быть задан фон, либо фон всего сайта.
Примечание: т.к. свойство инверсии указывается для всего блока, то и фиксировать его над сайтом нужно именно на этом уровне, поэтому внутренние настройки зеро-блока или стандартного для фиксации могут не сработать, их можно не проставлять.
<style>
.uc-diff-header {
mix-blend-mode: difference;
position: fixed;
width: 100%;
left: 0;
top: 0;
z-index: 999;
}
</style>
.uc-diff-header {
mix-blend-mode: difference;
position: fixed;
width: 100%;
left: 0;
top: 0;
z-index: 999;
}
</style>
Инверсия фиксированного меню

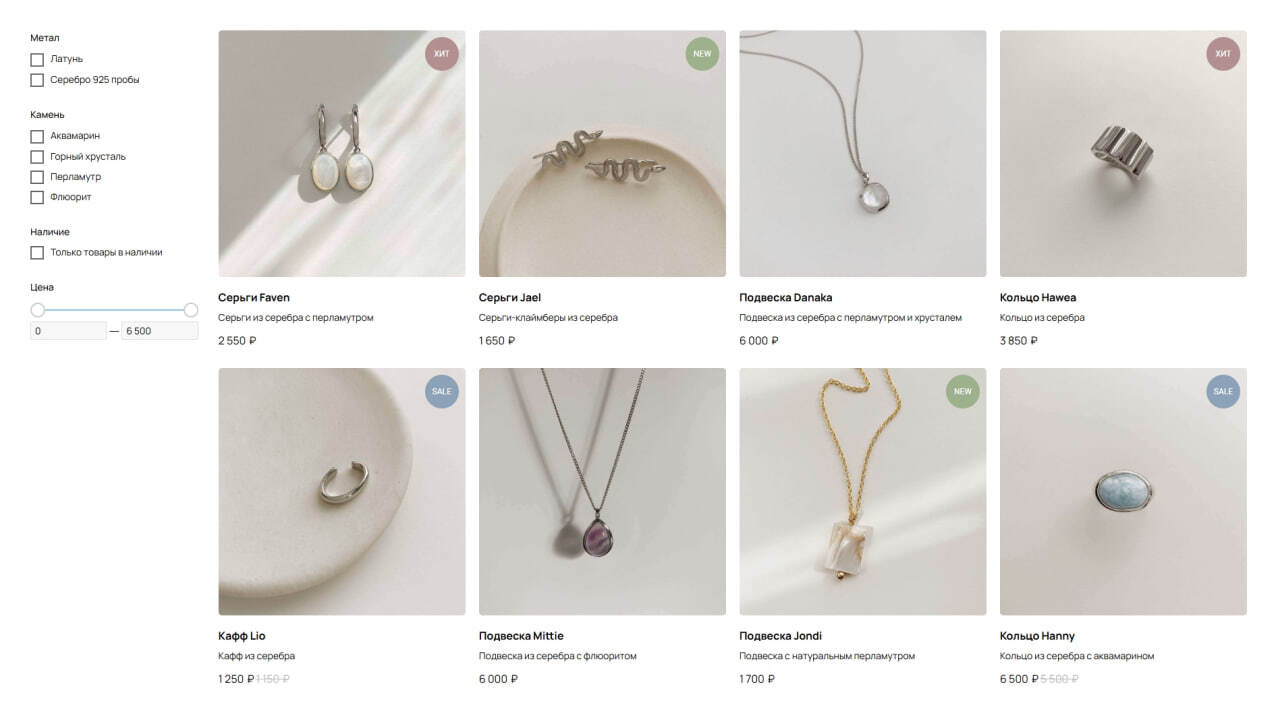
🔸 Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
🔸 В коде в строчках
if (text == 'NEW') {
$(this).css('background-color', '#9CB18C');
}
Замените слово в кавычках на свое наименование лейбла, а HEX-код на ваш цвет.
Продублируйте эти строчки друг за другом столько раз, скольким лейблам вы хотите сменить цвет.
🔸 Обратите внимание, что слово в кавычках регистрозависимо, т.е. слова 'NEW' и 'New' — это разные слова. И если в коде наименование лейбла будет указано не так, как в каталоге, то фон не поменяется.
Код работает при фильтрации, пагинации и других манипуляциях с каталогом.
🔸 В коде в строчках
if (text == 'NEW') {
$(this).css('background-color', '#9CB18C');
}
Замените слово в кавычках на свое наименование лейбла, а HEX-код на ваш цвет.
Продублируйте эти строчки друг за другом столько раз, скольким лейблам вы хотите сменить цвет.
🔸 Обратите внимание, что слово в кавычках регистрозависимо, т.е. слова 'NEW' и 'New' — это разные слова. И если в коде наименование лейбла будет указано не так, как в каталоге, то фон не поменяется.
Код работает при фильтрации, пагинации и других манипуляциях с каталогом.
<!--Code by khudova.design-->
<script>
$(document).ready(function() {
function changeColor () {
$(document.body).find('.t-store__card__mark').each(function() {
var text = $(this).text();
if (text == 'NEW') {
$(this).css('background-color', '#9CB18C');
}
if (text == 'ХИТ') {
$(this).css('background-color', '#B39090');
}
if (text == 'SALE') {
$(this).css('background-color', '#8BA2B9');
}
});
}
setInterval(changeColor, 300);
changeColor();
});
</script>
<script>
$(document).ready(function() {
function changeColor () {
$(document.body).find('.t-store__card__mark').each(function() {
var text = $(this).text();
if (text == 'NEW') {
$(this).css('background-color', '#9CB18C');
}
if (text == 'ХИТ') {
$(this).css('background-color', '#B39090');
}
if (text == 'SALE') {
$(this).css('background-color', '#8BA2B9');
}
});
}
setInterval(changeColor, 300);
changeColor();
});
</script>
Смена цвета лейбла в каталоге

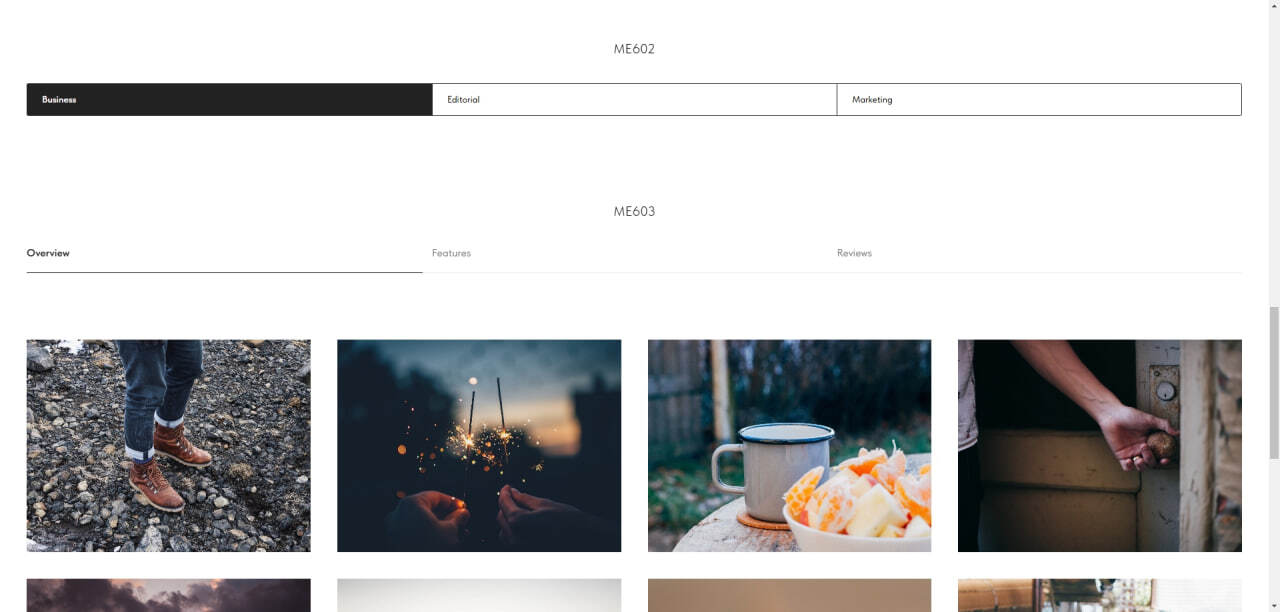
🔸 Код работает от разрешения 961рх и более, а на брейкпоинтах меньше 960рх вы устанавливаете внешний вид вкладок в настройках блока.
🔸 Код растягивает вкладки с отступами по 40рх по бокам. Если вам нужны другие отступы — поменяйте соответствующие значения в коде.
🔸 Код растягивает вкладки с отступами по 40рх по бокам. Если вам нужны другие отступы — поменяйте соответствующие значения в коде.
<!--ME602-->
<style>
@media (min-width: 961px) {
.t395 .t-container {
max-width: 100%;
}
.t395__col {
max-width: calc(100% - 80px);
margin-left: 40px;
margin-right: 40px;
}
}
</style>
<!--ME603-->
<style>
@media (min-width: 961px) {
.t397 .t-container {
max-width: 100%;
}
.t397__col {
max-width: calc(100% - 80px);
margin-left: 40px;
margin-right: 40px;
}
}
</style>
<style>
@media (min-width: 961px) {
.t395 .t-container {
max-width: 100%;
}
.t395__col {
max-width: calc(100% - 80px);
margin-left: 40px;
margin-right: 40px;
}
}
</style>
<!--ME603-->
<style>
@media (min-width: 961px) {
.t397 .t-container {
max-width: 100%;
}
.t397__col {
max-width: calc(100% - 80px);
margin-left: 40px;
margin-right: 40px;
}
}
</style>
Вкладки (ME602 и ME603) на всю ширину экрана

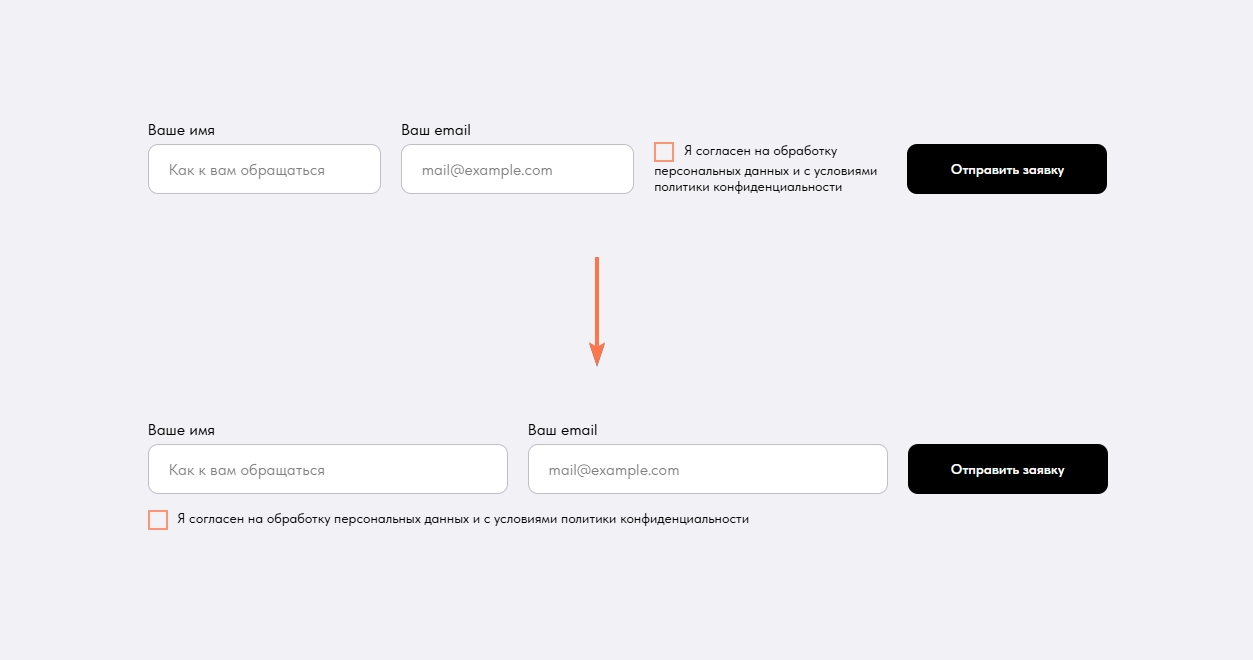
🔸 Чтобы код заработал, вставьте его в блок Т123 (или в хедер сайта без тегов <style>), а zero форме присвойте класс zero_form.
🔸 Код работает от разрешения 960рх и более, т.к. на брейкпоинтах меньше 960рх целесообразно уже сделать форму вертикальной.
🔸 Свойство top регулирует отступ чекбокса от верхней границы формы, поставьте тут любое нужное вам значение.
🔸 Код работает от разрешения 960рх и более, т.к. на брейкпоинтах меньше 960рх целесообразно уже сделать форму вертикальной.
🔸 Свойство top регулирует отступ чекбокса от верхней границы формы, поставьте тут любое нужное вам значение.
<!--Code by khudova.design-->
<style>
@media (min-width: 960px) {
.zero_form .t-input-group {
flex-grow: 1;
}
.zero_form .t-input-group_cb {
position: absolute;
width: 100% !important;
top: 90px; /*Отступ галочки от верхнего края формы*/
}
}
</style>
<style>
@media (min-width: 960px) {
.zero_form .t-input-group {
flex-grow: 1;
}
.zero_form .t-input-group_cb {
position: absolute;
width: 100% !important;
top: 90px; /*Отступ галочки от верхнего края формы*/
}
}
</style>
Перемещение поля с галочкой вниз горизонтальной zero формы

🔸 Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
🔸 Вставлять код нужно в специальные подвал или шапку для карточки товара. Если у вас они не предусмотрены в верстке магазина, создайте пустой подвал, например, и кроме кода ничего там не размещайте (соответственно вместо поп-апа у вас будет отдельная страница товара).
🔸 Внутри кода вы можете отредактировать верхний отступ табов.
🔸 Вставлять код нужно в специальные подвал или шапку для карточки товара. Если у вас они не предусмотрены в верстке магазина, создайте пустой подвал, например, и кроме кода ничего там не размещайте (соответственно вместо поп-апа у вас будет отдельная страница товара).
🔸 Внутри кода вы можете отредактировать верхний отступ табов.
<!--Code by khudova.design-->
<style>
.t-store__tabs.t-store__tabs_accordion {
margin-top: 40px; /*отступ сверху*/
margin-left: 0px;
margin-right: 0px;
padding-left: 0px !important;
padding-right: 0px !important;
max-width: 100% !important;
}
</style>
<script>
$(document).ready(function(){
$('.t-store__tabs').appendTo('.t-store__prod-popup__info');
});
</script>
<style>
.t-store__tabs.t-store__tabs_accordion {
margin-top: 40px; /*отступ сверху*/
margin-left: 0px;
margin-right: 0px;
padding-left: 0px !important;
padding-right: 0px !important;
max-width: 100% !important;
}
</style>
<script>
$(document).ready(function(){
$('.t-store__tabs').appendTo('.t-store__prod-popup__info');
});
</script>
Перенос табов в карточке товара в правую сторону под описание

🔸 Чтобы код заработал, вставьте его в блок Т123 (или в хедер сайта без тегов <style>)
🔸 Присвойте zero форме класс zero_form.
🔸 Если чекбокс и текст нужно выравнить по верху относительно друг друга, то замените строчку align-items: center; на align-items: flex-start;
🔸 Присвойте zero форме класс zero_form.
🔸 Если чекбокс и текст нужно выравнить по верху относительно друг друга, то замените строчку align-items: center; на align-items: flex-start;
<!--Code by khudova.design-->
<style>
.zero_form .t-checkbox__control {
display: flex;
align-items: center;
}
.zero_form .t-checkbox__labeltext,
.zero_form .t-checkbox__labeltext div {
display: block;
}
</style>
<style>
.zero_form .t-checkbox__control {
display: flex;
align-items: center;
}
.zero_form .t-checkbox__labeltext,
.zero_form .t-checkbox__labeltext div {
display: block;
}
</style>
Выравнивание текста по левой границе возле галочки в zero форме

🔸 Чтобы код заработал, вставьте его в хедер сайта (Настройки сайта → Еще → Пользовательские CSS-стили)
🔸 Первый цвет в коде — фон, второй — текст
🔸 Первый цвет в коде — фон, второй — текст
::selection {
background: #242323; /*фон*/
color: #FCFAF7; /*текст*/
}
background: #242323; /*фон*/
color: #FCFAF7; /*текст*/
}
Цветное выделение текста на сайте

Шаг 1.
Задайте блоку с меню класс uc-menu-on-scroll
Шаг 2.
Добавьте в блок Т123 код, заменив в нем значения:
🔹 Высота вашего меню заменяется в строчках
top: -100px;
и
menu_elem.css('top', '-100px');
🔹 Расстояние в рх от верха страницы, при котором меню скрывается в обязательном порядке, т.е. как только вы поднимитесь по странице выше, чем указанное значение, меню скроется:
let triggerScroll = 500;
🔸 Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
🔸 Если вы хотите, чтобы меню было видно с самого начала, поставьте следующие значения:
top: 0px;
и
let triggerScroll = 0;
🔸 Если вам нужно применить скрипт на два меню (например, для десктопа и телефона), просто присвойте им обоим класс uc-menu-on-scroll и задайте им видимость для разных диапазонов разрешений, они не будут никак мешать друг другу. Высоту сдвига поставьте как у самого высокого меню.
🔸 Фиксировать меню настройками Тильды не нужно, иначе код не сработает.
🔸 Если у вас меню в автоскейле, поставьте значение высоты в коде примерно раза в два больше, чем само меню.
Задайте блоку с меню класс uc-menu-on-scroll
Шаг 2.
Добавьте в блок Т123 код, заменив в нем значения:
🔹 Высота вашего меню заменяется в строчках
top: -100px;
и
menu_elem.css('top', '-100px');
🔹 Расстояние в рх от верха страницы, при котором меню скрывается в обязательном порядке, т.е. как только вы поднимитесь по странице выше, чем указанное значение, меню скроется:
let triggerScroll = 500;
🔸 Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
🔸 Если вы хотите, чтобы меню было видно с самого начала, поставьте следующие значения:
top: 0px;
и
let triggerScroll = 0;
🔸 Если вам нужно применить скрипт на два меню (например, для десктопа и телефона), просто присвойте им обоим класс uc-menu-on-scroll и задайте им видимость для разных диапазонов разрешений, они не будут никак мешать друг другу. Высоту сдвига поставьте как у самого высокого меню.
🔸 Фиксировать меню настройками Тильды не нужно, иначе код не сработает.
🔸 Если у вас меню в автоскейле, поставьте значение высоты в коде примерно раза в два больше, чем само меню.
<!--Code by khudova.design-->
<style>
.uc-menu-on-scroll {
position: fixed;
top: -100px; /*Высота меню*/
z-index: 9999;
width: 100%;
transition: all 0.3s ease-out; /*Время появления меню*/
}
</style>
<script>
var menu_elem = $(document.body).find('.uc-menu-on-scroll');
//Расстояние от верха страницы, при котором меню скрывается в обязательном порядке
let triggerScroll = 500;
let lastScroll = 0;
$(document).scroll(function() {
const currentScroll = $(this).scrollTop();
if (currentScroll > lastScroll || currentScroll < triggerScroll) {
// down
menu_elem.css('top', '-100px'); //Высота меню
}
else if (currentScroll < lastScroll) {
// up
menu_elem.css('top', '0');
}
lastScroll = currentScroll;
});
</script>
<style>
.uc-menu-on-scroll {
position: fixed;
top: -100px; /*Высота меню*/
z-index: 9999;
width: 100%;
transition: all 0.3s ease-out; /*Время появления меню*/
}
</style>
<script>
var menu_elem = $(document.body).find('.uc-menu-on-scroll');
//Расстояние от верха страницы, при котором меню скрывается в обязательном порядке
let triggerScroll = 500;
let lastScroll = 0;
$(document).scroll(function() {
const currentScroll = $(this).scrollTop();
if (currentScroll > lastScroll || currentScroll < triggerScroll) {
// down
menu_elem.css('top', '-100px'); //Высота меню
}
else if (currentScroll < lastScroll) {
// up
menu_elem.css('top', '0');
}
lastScroll = currentScroll;
});
</script>
«Умное» меню

Шаг 1.
Задайте смену цвета текста (если нужно) стандартными средствами Тильды
Шаг 2.
Задайте кнопке в зеро-блоке любой класс, например zero_btn, как в моем примере
ИЛИ
Возьмите класс кнопки из стандартного блока и поставьте его вместо выражения .zero_btn a
🔸 Для эффекта шторки слева направо замените свойства
top: 100%;
left: 0;
на
top: 0;
left: -100%;
А в ховере вместо top: 0; поставьте left: 0;
🔸 Свойство background-color: #fff; задает цвет шторки
Задайте смену цвета текста (если нужно) стандартными средствами Тильды
Шаг 2.
Задайте кнопке в зеро-блоке любой класс, например zero_btn, как в моем примере
ИЛИ
Возьмите класс кнопки из стандартного блока и поставьте его вместо выражения .zero_btn a
🔸 Для эффекта шторки слева направо замените свойства
top: 100%;
left: 0;
на
top: 0;
left: -100%;
А в ховере вместо top: 0; поставьте left: 0;
🔸 Свойство background-color: #fff; задает цвет шторки
<style>
.zero_btn a {
overflow: hidden;
position: relative;
z-index: 0;
}
.zero_btn a:before {
background-color: #fff; /*фон кнопки при ховере*/
position: absolute;
z-index: -1;
top: 100%;
left: 0;
width: 100%;
height: 100%;
content: "";
transition: all .3s ease-out;
}
.zero_btn a:hover:before {
top: 0;
transition: all .3s ease-out;
}
</style>
.zero_btn a {
overflow: hidden;
position: relative;
z-index: 0;
}
.zero_btn a:before {
background-color: #fff; /*фон кнопки при ховере*/
position: absolute;
z-index: -1;
top: 100%;
left: 0;
width: 100%;
height: 100%;
content: "";
transition: all .3s ease-out;
}
.zero_btn a:hover:before {
top: 0;
transition: all .3s ease-out;
}
</style>
Ховер кнопки «шторкой»
🔸 Вставьте код в хедер сайта, чтобы он работал на всех страницах (Настройки сайта → Еще → Пользовательские CSS-стили)
* {
font-variant-numeric: lining-nums !important;
font-feature-settings: 'lnum' !important;
-moz-font-feature-settings: 'lnum=1';
-ms-font-feature-settings: 'lnum';
-webkit-font-feature-settings: 'lnum';
-o-font-feature-settings: 'lnum';
}
font-variant-numeric: lining-nums !important;
font-feature-settings: 'lnum' !important;
-moz-font-feature-settings: 'lnum=1';
-ms-font-feature-settings: 'lnum';
-webkit-font-feature-settings: 'lnum';
-o-font-feature-settings: 'lnum';
}
Цифры одной высоты
Будьте в курсе
Подписывайтесь на мой ТГ канал

Там я пишу о разработке сайтов на Тильде, дизайне и делюсь полезными ресурсами, статьями и модификациями.
Перейти в канал 




