02 октября, 2022 (UPD: 09 июня, 2025)
Как добавить в шейп zero-блока Тильды mp4 видео
Если хотите добавить на сайт фоновое видео формата .mp4 и без проблем настраивать его положение, размер и форму, то эта инструкция для вас. Вставка видео внутрь шейпа zero-блока решит все эти задачи. А еще такое видео можно анимировать, и все это будет работать также и на телефонах.
Я разбила данную инструкцию на два ключевых шага:
Оглавление:
Шаг 1. Получаем прямую ссылку на видео
Так как Тильда не хранит у себя видеофайлы, то нам потребуется загрузить видео на сторонний сервис и получить на него прямую ссылку, чтобы по этой ссылке открывалось непосредственно само видео.
Загрузить видеофайл можно в любой специализированный видеохостинг или свой собственный хостинг. Расскажу про оба способа:
Загрузить видеофайл можно в любой специализированный видеохостинг или свой собственный хостинг. Расскажу про оба способа:
Шаг 1.1. Получаем прямую ссылку на видео с видеохостинга Boomstream
Boomstream — удобный, надежный и недорогой сервис для загрузки и обработки видео контента (и не только). Он идеально подойдет вам для хранения ваших видео файлов и их последующей загрузки на Тильду.
Чтобы получить mp4 ссылку на видео, перейдите по ссылке и следуйте данной инструкции.
Чтобы подключить выгодный тариф от Boomstream, зарегистрируйтесь по моей реферальной ссылке. После регистрации с вами свяжутся и предложат подключить тариф по стоимости: 12 руб за хранение часа видео в месяц и 0,8 руб час просмотра видео.
Акция не действует для уже зарегистрированных пользователей!
Акция не действует для уже зарегистрированных пользователей!
Большое преимущество Boomstream в том, что хостинг сразу после обработки видео файла предлагает вам несколько вариантов характеристик качества. Вам не нужно самостоятельно сжимать и обрабатывать видео, достаточно выбрать подходящие настройки из предлагаемых хостингом. Таким образом, вы можете вставить на сайт на десктоп и мобильный разные mp4 ссылки с подходящим качеством.
Шаг 1.2. Получаем прямую ссылку на видео с собственного хостинга
Где покупать хостинг — выбор за вами. Я остановилась на Beget (https://beget.com/ru/hosting/virtual), тариф Blog, SSL-сертификат в подарок (он нам понадобится).
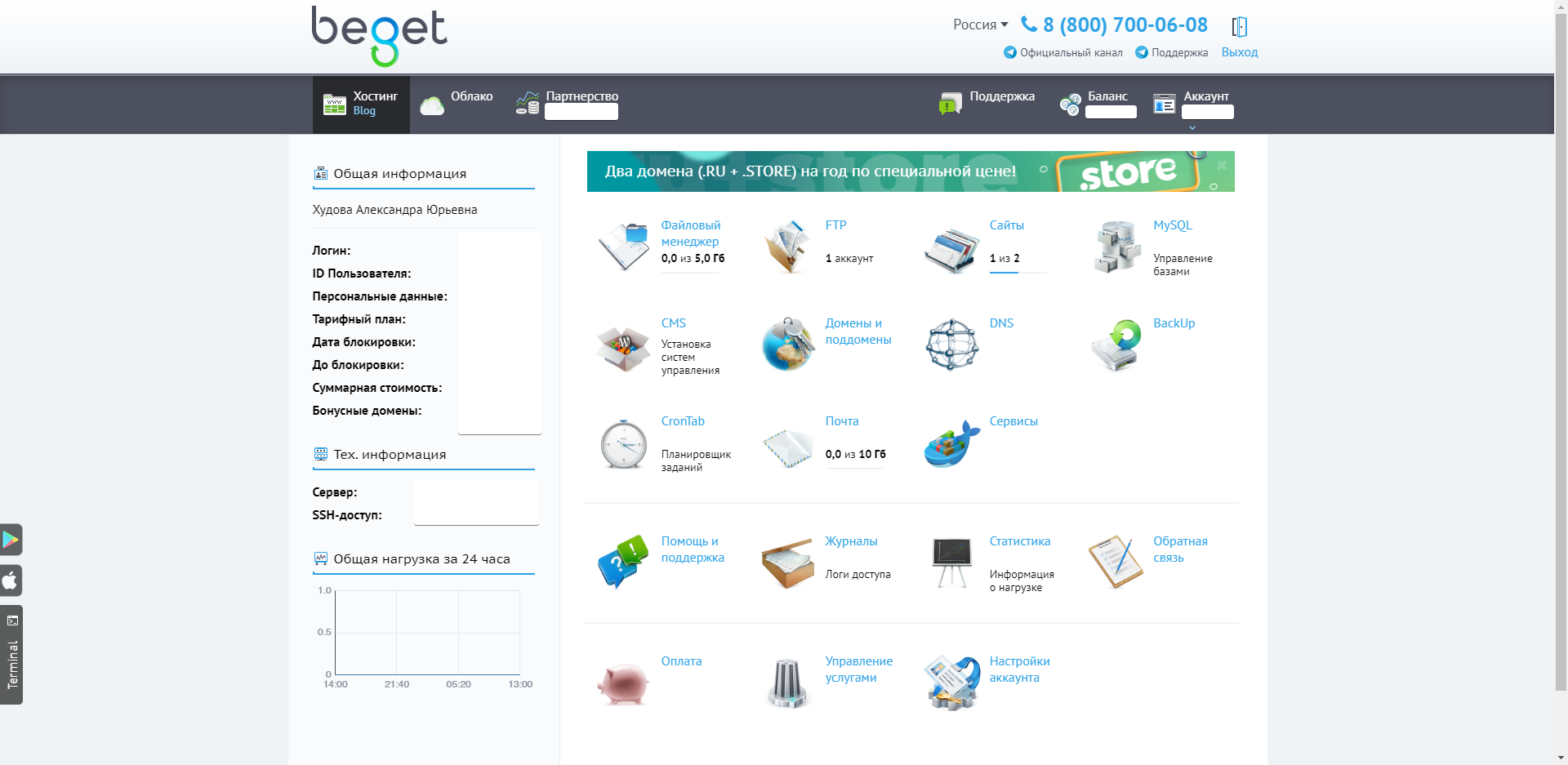
После покупки хостинга на Beget перед вами откроется вот такая панель управления:
После покупки хостинга на Beget перед вами откроется вот такая панель управления:

Зайдите в раздел «Домены и поддомены», купите там домен с любым именем (да, нужно будет еще потратиться и на домен).
Затем к купленному домену подключите SSL-сертификат по данной инструкции: https://beget.com/ru/kb/how-to/sites/podklyuchenie... (это займет несколько часов). Сертификат нужно подключать в обязательном порядке, т.к. без него ссылка на видео будет небезопасной, и Тильда не сможет открыть ее содержимое.
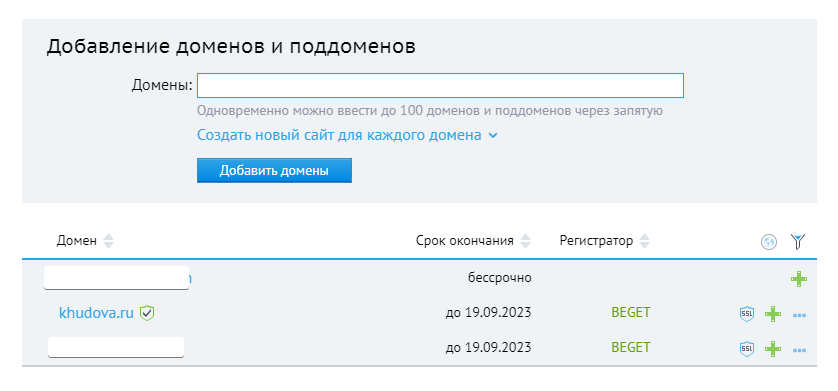
Как только все будет готово, в разделе «Домены и поддомены» вы увидите вот такую картину:
Затем к купленному домену подключите SSL-сертификат по данной инструкции: https://beget.com/ru/kb/how-to/sites/podklyuchenie... (это займет несколько часов). Сертификат нужно подключать в обязательном порядке, т.к. без него ссылка на видео будет небезопасной, и Тильда не сможет открыть ее содержимое.
Как только все будет готово, в разделе «Домены и поддомены» вы увидите вот такую картину:

Теперь из панели управления перейдите в «Файловый менеджер», зайдите в папку с именем типа «ваш_логин.beget.tech», потоп в папку «public_html».
Создайте здесь папку с именем сайта, куда вы хотите разместить видео, например «swiftdesign» (без пробелов). Этот шаг нужен исключительно для вашего удобства, чтобы не запутаться в файлах. Обычно в папке с именем сайта я создаю еще одну с названием типа файла, например «video» или «images». Но если у вас всего один-два файла, то можно так не делать.
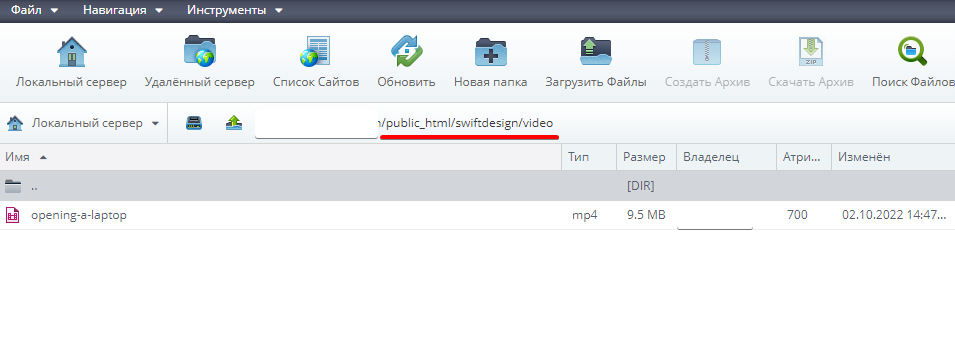
Далее в нужную папку загрузите сам файл, а его имя должно быть без пробелов. Готово! Теперь выпишите путь к файлу, который будет состоять из имени вашего домена и папок, которые вы создали внутри «public_html».
Создайте здесь папку с именем сайта, куда вы хотите разместить видео, например «swiftdesign» (без пробелов). Этот шаг нужен исключительно для вашего удобства, чтобы не запутаться в файлах. Обычно в папке с именем сайта я создаю еще одну с названием типа файла, например «video» или «images». Но если у вас всего один-два файла, то можно так не делать.
Далее в нужную папку загрузите сам файл, а его имя должно быть без пробелов. Готово! Теперь выпишите путь к файлу, который будет состоять из имени вашего домена и папок, которые вы создали внутри «public_html».

У меня ссылка на файл выглядит следующим образом: https://khudova.ru/swiftdesign/video/opening-a-laptop.mp4
Теперь, когда у нас есть прямая ссылка на видео, можем переходить к следующему шагу.
Теперь, когда у нас есть прямая ссылка на видео, можем переходить к следующему шагу.
Шаг 2. Рисуем zero-блок и вставляем на сайт код для видео
Создаем zero-блок и рисуем в нем шейп для видео любой формы и размера. Шейп может быть на весь экран, чтобы сделать фоновое видео, а может быть небольшой плиткой в 12 колонок, на ваше усмотрение.
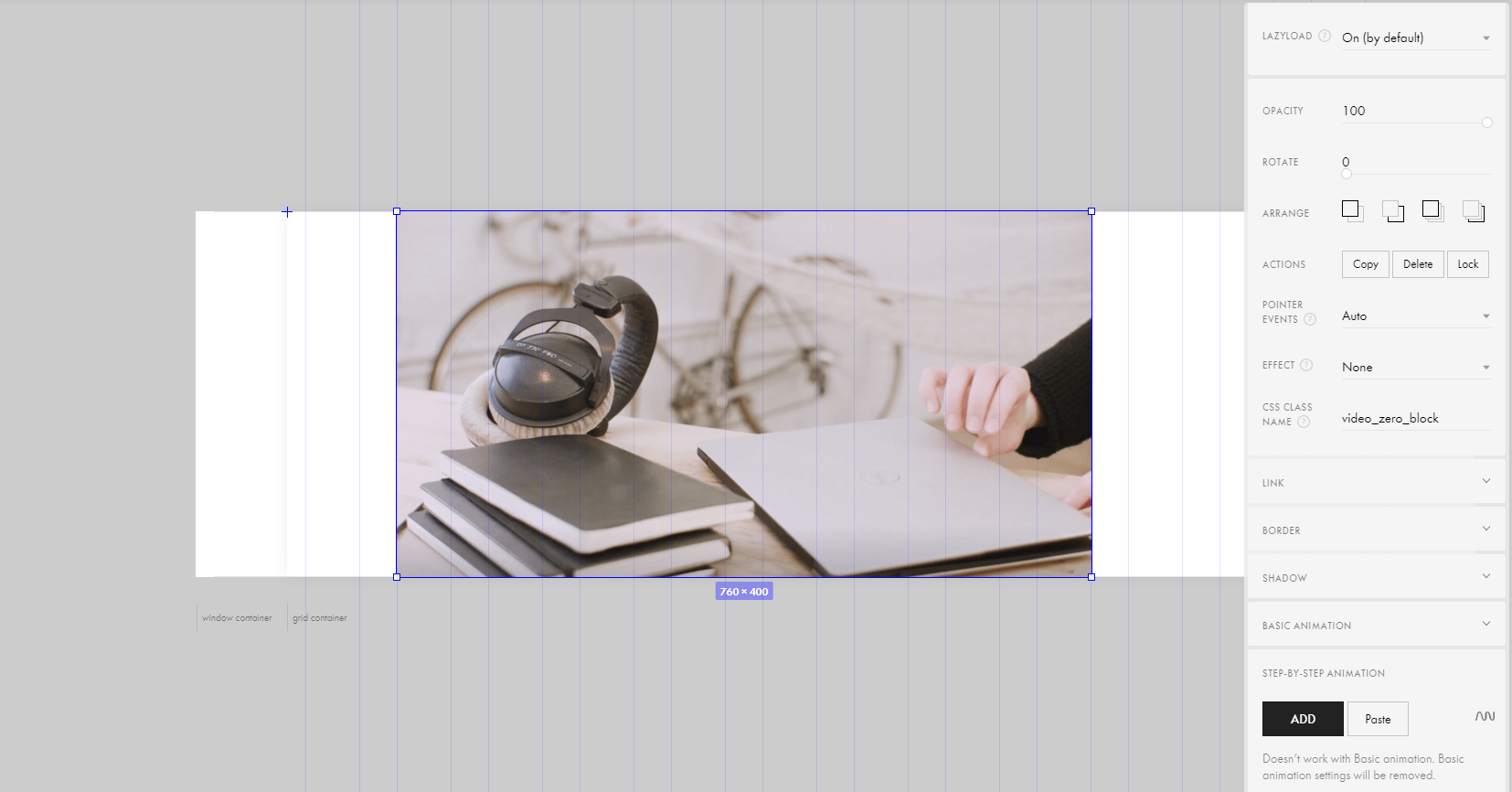
Вставляем в шейп картинку, лучше если это будет кадр из видео, чтобы потом было удобно и наглядно редактировать содержимое zero-блока:
Вставляем в шейп картинку, лучше если это будет кадр из видео, чтобы потом было удобно и наглядно редактировать содержимое zero-блока:

Задаем этому шейпу имя класса «video_zero_block». (Как это сделать, можно прочитать в блоге Тильды: https://blog.tilda.cc/tpost/68634fmbc1-tildaupdates-css-klass-dlya-elementov-v )
Внимание!
Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
Для работы кода убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
Далее добавьте на страницу в блок T123 следующий код, поменяв только ссылку на видеофайл:
<!--Видео на сайт-->
<video preload="auto" class="video_source_block" playsinline autoplay loop muted>
<!--Укажите здесь свою ссылку на видеофайл-->
<source src="https://khudova.ru/swiftdesign/video/opening-a-laptop.mp4">
</video>
<script>
$(document).ready(function(){
$('.video_source_block').appendTo('.video_zero_block div');
});
</script>
<style>
.video_zero_block {
overflow: hidden; /*Сотрите это свойство, если у вас включен автоскейл*/
}
.video_zero_block .tn-atom {
background-image: none !important;
background-color: transparent !important;
}
.video_zero_block video {
object-fit: cover;
width:100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 10px; /*Радиус скругления углов у видео*/
}
</style>Опубликуйте страницу и наслаждайтесь результатом:
Шаг 3 (опционально). Модифицируем код для вставки нескольких видео на странице
Для вставки нескольких видео в шейпы на странице перепишите код следующим образом:
<!--Видео на сайт-->
<!--Повторяем эту часть кода столько раз, сколько у вас видео. В каждой части кода задайте уникальный класс, например video_source_block_1, video_source_block_2 и т.д.-->
<video preload="auto" class="video_source_block_1" playsinline autoplay loop muted>
<!--Укажите здесь свою ссылку на видеофайл-->
<source src="https://khudova.ru/swiftdesign/video/opening-a-laptop.mp4">
</video>
<video preload="auto" class="video_source_block_2" playsinline autoplay loop muted>
<!--Укажите здесь свою ссылку на видеофайл-->
<source src="https://khudova.ru/swiftdesign/video/opening-a-laptop.mp4">
</video>
<script>
$(document).ready(function(){
// Продублируйте эту строчку столько раз, сколько у вас видео. В каждой строке задайте уникальные классы видео и соответствующего ему шейпа из зеро блока
$('.video_source_block_1').appendTo('.video_zero_block_1 div');
$('.video_source_block_2').appendTo('.video_zero_block_2 div');
});
</script>
<style>
/*Далее перечислите везде уникальные классы шейпов через запятую*/
.video_zero_block_1, .video_zero_block_2 {
overflow: hidden; /*Сотрите это свойство, если у вас включен автоскейл*/
}
.video_zero_block_1 .tn-atom, .video_zero_block_2 .tn-atom {
background-image: none !important;
background-color: transparent !important;
}
.video_zero_block_1 video, .video_zero_block_2 video {
object-fit: cover;
width:100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 10px; /*Радиус скругления углов у видео*/
}
</style>UPD (18.12.2022):
Код был обновлен и теперь он подходит для шейпов с анимацией. Таким образом можно заанимировать шейп (как базовой анимацией, так и sbs), и эта анимация будет работать на видео внутри шейпа :)
Заключение
Как видите, самое сложное в этой инструкции — это получить ссылку на видео :)
Если у вас есть вопросы по данной статье, напишите об этом в комментариях под статьей или в форме обратной связи. Я обязательно вам отвечу.
Если у вас есть вопросы по данной статье, напишите об этом в комментариях под статьей или в форме обратной связи. Я обязательно вам отвечу.
Понравилась статья?
Для статьи использованы материалы
Похожие статьи
Подробная инструкция по использованию несложной модификации для создания бокового меню-гамбургера в zero-блоке с раскрытием на весь экран
Выпадающее меню на zero-блоке дает неограниченные возможности в создании меню с уникальным и неповторимым дизайном, и сделать его совсем не сложно
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










