04 января, 2025
Кнопки маркетплейсов и мессенджеров в карточке товара
Модификация для стилизации кнопок маркетплейсов, мессенджеров или любых других кнопок в описании карточки товара в виде поп-апа на Тильде.
Как сделать свои кнопки в описании карточки товара
Сами «кнопки» делаются обычными ссылками внутри описания товара, а затем стилизуются CSS-кодом. Важно только соблюсти несколько обязательных правил и внести изменения в код в соответствии с вашим дизайном.
Инструкция перед установкой кода:
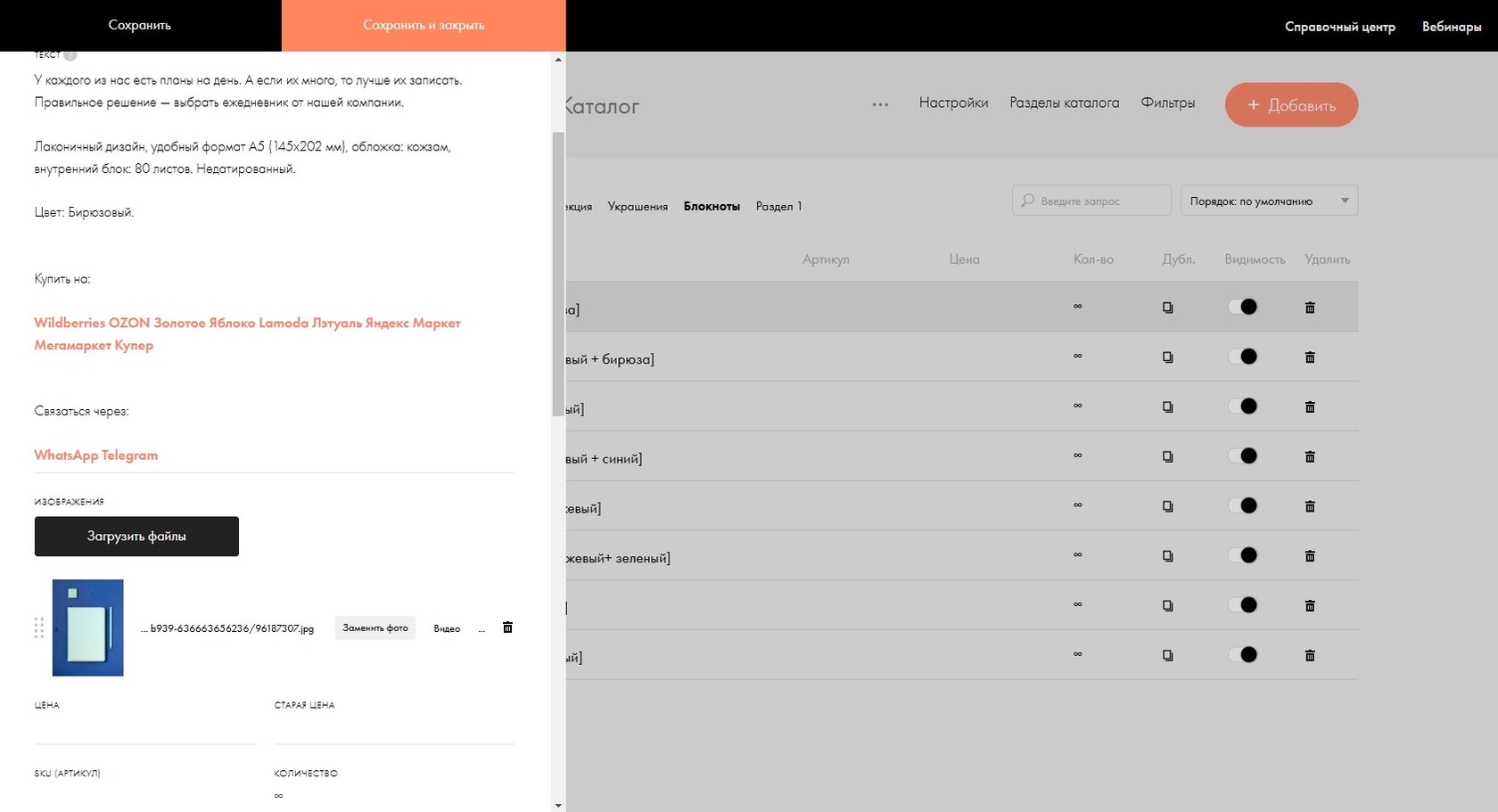
Добавьте в описание товара в любом месте ссылку на страничку маркетплейса или любую другую ссылку. Дальнейшие манипуляции с ней здесь не требуются, вы можете оставить ее в таком виде, как показываются все стандартные ссылки в Тильде. Но если хотите, можете поменять ссылкам жирность и размер текста. Будьте аккуратнее при смене стиля текста — вы можете случайно разбить ссылку на несколько частей, или сбросить саму ссылку, тогда код сработает не корректно.
Перед и после ссылок обязательно поставьте пустую строку, иначе кнопки наедут на текст.
Перед и после ссылок обязательно поставьте пустую строку, иначе кнопки наедут на текст.

Загрузите в любой zero-блок иконки, которые хотите вставить в кнопки (если хотите, конечно). Сам zero-блок можно скрыть, нам важно получить только ссылки на эти картинки. Сохраните себе где-то в блокнотике ссылки на данные иконки (правой кнопкой по картинке → Copy Image Url).
Далее переходите к вставке кода.
Далее переходите к вставке кода.
Код для стилизации кнопок
<style>
/*Общие стили всех кнопок*/
.t-store__prod-popup__text a {
padding: 12px 20px 12px 16px; /* — отступы внутри кнопки*/
border-radius: 6px; /* — скругления углов*/
margin-right: 8px; /* — отступ справа от кнопки до соседней кнопки*/
margin-bottom: 10px; /* — отступ снизу от кнопки*/
transition: background-color .3s !important;
display: inline-flex;
align-items: center;
}
/*Стили иконок перед надписью*/
.t-store__prod-popup__text a:before {
content: '';
display: block;
width: 28px; /* — ширина иконки*/
height: 28px; /* — высота иконки*/
background-size: cover;
margin-right: 8px; /* — отступ справа от иконки*/
}
/*Wildberries*/
.t-store__prod-popup__text a[href*="wildberries"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3566-3134-4337-a639-363266613230/logo_wb.svg);
}
.t-store__prod-popup__text a[href*="wildberries"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #A73AFD; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="wildberries"]:hover {
background-color: #8D16EB; /* — цвет фона при наведении*/
}
/*OZON*/
.t-store__prod-popup__text a[href*="ozon"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3264-3064-4638-a637-373637333437/logo_oz.svg);
}
.t-store__prod-popup__text a[href*="ozon"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #005BFF; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="ozon"]:hover {
background-color: #004EDB; /* — цвет фона при наведении*/
}
/*Золотое Яблоко*/
.t-store__prod-popup__text a[href*="goldapple"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3237-3763-4631-b930-613436386430/logo_ga.svg);
}
.t-store__prod-popup__text a[href*="goldapple"] {
color: #000000 !important; /* — цвет надписи*/
background-color: #D1FF1A; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="goldapple"]:hover {
background-color: #C2F00E; /* — цвет фона при наведении*/
}
/*Lamoda*/
.t-store__prod-popup__text a[href*="lamoda"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild6165-3933-4434-b030-303630633166/logo_la.svg);
}
.t-store__prod-popup__text a[href*="lamoda"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #000000; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="lamoda"]:hover {
background-color: #262626; /* — цвет фона при наведении*/
}
/*Лэтуаль*/
.t-store__prod-popup__text a[href*="letu.ru"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3565-3861-4363-b735-633264356265/logo_letu.svg);
}
.t-store__prod-popup__text a[href*="letu.ru"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #0921FF; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="letu.ru"]:hover {
background-color: #071ACC; /* — цвет фона при наведении*/
}
/*Яндекс Маркет*/
.t-store__prod-popup__text a[href*="yandex"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3732-3634-4664-a339-666262663433/logo_yam.svg);
}
.t-store__prod-popup__text a[href*="yandex"] {
color: #000000 !important; /* — цвет надписи*/
background-color: #FCE000; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="yandex"]:hover {
background-color: #EBC300; /* — цвет фона при наведении*/
}
/*Мегамаркет*/
.t-store__prod-popup__text a[href*="megamarket"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3466-6538-4461-b235-616339353365/logo_mega.svg);
}
.t-store__prod-popup__text a[href*="megamarket"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #6933B0; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="megamarket"]:hover {
background-color: #521C99; /* — цвет фона при наведении*/
}
/*Купер*/
.t-store__prod-popup__text a[href*="kuper"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3937-6533-4363-a265-613535353435/logo_kup.svg);
}
.t-store__prod-popup__text a[href*="kuper"] {
color: #000000 !important; /* — цвет надписи*/
background-color: #64F77C; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="kuper"]:hover {
background-color: #45E55F; /* — цвет фона при наведении*/
}
/*Телеграм*/
.t-store__prod-popup__text a[href*="t.me"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild6364-3931-4062-a663-373030663266/logo_tg.svg);
}
.t-store__prod-popup__text a[href*="t.me"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #039BE5; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="t.me"]:hover {
background-color: #0082C2; /* — цвет фона при наведении*/
}
/*WhatsApp*/
.t-store__prod-popup__text a[href*="wa.me"]:before {
/*ссылка на иконку*/
background-image: url(https://static.tildacdn.com/tild3130-6335-4836-a530-623232313432/logo_wa.svg);
}
.t-store__prod-popup__text a[href*="wa.me"] {
color: #ffffff !important; /* — цвет надписи*/
background-color: #2CB742; /* — цвет фона кнопки*/
}
.t-store__prod-popup__text a[href*="wa.me"]:hover {
background-color: #10A328; /* — цвет фона при наведении*/
}
</style>Добавьте данный код либо в блок Т123, либо в HEAD сайта в пользовательские стили (Настройки сайта → Ещё → Пользовательские CSS-стили). Я рекомендую добавить данный код в HEAD, чтобы стили работали даже после обновления страницы с поп-апом товара. Перед вставкой кода в HEAD сотрите теги <style> </style> в начале и в конце.
Комментариями ( /*написаны вот так*/ ) я отметила в коде те параметры, которые вы можете поменять согласно вашему дизайну.
Замените ссылки иконок маркетплейсов или мессенджеров на свои ссылки, которые вы сохраняли ранее. Мои ссылки будут работать до тех пор, пока я не удалю у себя иконки. Поэтому лучше перестраховаться и загрузить иконки себе в проект.
Если вам не нужна иконка в кнопке, сотрите все свойства, где упоминается иконка, а именно свойства с селекторами, заканчивающимися на слово :before. Также сотрите те группы свойств, которые описывают ненужные вам маркетплейсы или мессенджеры.
Комментариями ( /*написаны вот так*/ ) я отметила в коде те параметры, которые вы можете поменять согласно вашему дизайну.
Замените ссылки иконок маркетплейсов или мессенджеров на свои ссылки, которые вы сохраняли ранее. Мои ссылки будут работать до тех пор, пока я не удалю у себя иконки. Поэтому лучше перестраховаться и загрузить иконки себе в проект.
Если вам не нужна иконка в кнопке, сотрите все свойства, где упоминается иконка, а именно свойства с селекторами, заканчивающимися на слово :before. Также сотрите те группы свойств, которые описывают ненужные вам маркетплейсы или мессенджеры.
Заключение
Если у кого-то трудности с установкой и редактированием кода — напишите мне в телеграм-канал или чат канала, я обязательно помогу. Также дайте знать, если нужны какие-то особые настройки для данных кнопок.
Понравилась статья?
Похожие статьи
Модификация для создания собственных кнопок-стрелок для листания в бок блока с отзывами
Если хотите добавить на сайт фоновое видео формата .mp4 и без проблем настраивать его положение, размер и форму, то эта инструкция для вас. Вставка видео внутрь шейпа zero-блока решит все эти задачи. А еще такое видео можно анимировать, и все это будет работать также и на телефонах.
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










