12 августа, 2023
Как сделать «прилипающий подвал» на Тильде
Простой, но интересный эффект для подвала сайта, когда он как бы выглядывает из-под страницы, оставаясь у нижнего края экрана.
Примеры работы «прилипающего подвала» вы можете посмотреть в моих проектах:
Внимание! Данная модификация не работает на сайтах, где есть плашка Made on Tilda. Чтобы ее отключить, нужно оплатить любой тариф Тильды на год.
Есть два принципиально разных способа сделать данный эффект. Второй более удобный, но подходит только для zero-блоков.
Но сначала, подготовительный этап —
Шаг 1. Фон
(Общий для обоих способов)
Для корректного отображения эффекта прилипающего подвала вам потребуется проверить настройки всех блоков на сайте на наличие цвета фона. Это нужно для того, чтобы подвал не просвечивал сквозь контент.
Для корректного отображения эффекта прилипающего подвала вам потребуется проверить настройки всех блоков на сайте на наличие цвета фона. Это нужно для того, чтобы подвал не просвечивал сквозь контент.

К сожалению, если указать цвет фона в настройках всего сайта, то при загрузке сайта подвал будет виден долю секунды прежде, чем применится цвет фона страницы.
1. Способ первый
Модификация имеет два варианта кода в зависимости от того, в каком блоке вы верстаете подвал — стандартном или zero.
Для подвала в zero-блоке
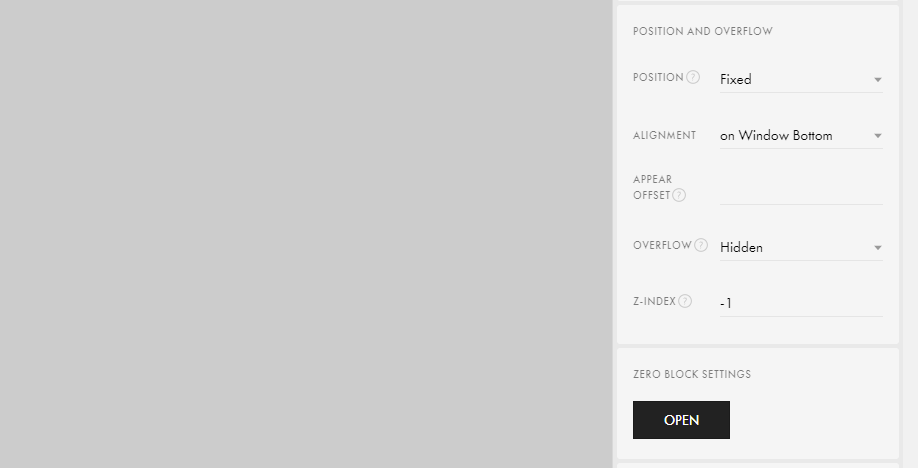
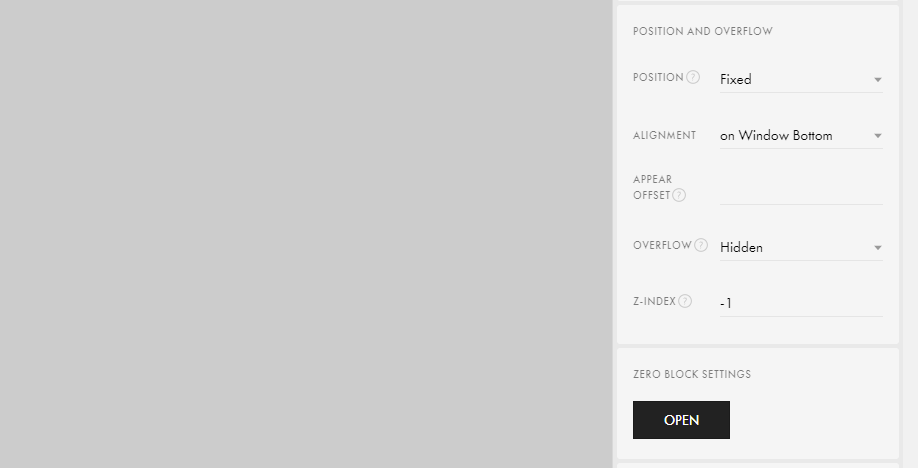
Зайдите в настройки zero-блока и выставите следующие настройки в его позиционировании:
Position: Fixed
Alignment: on Window Bottom
Z-index: -1
Alignment: on Window Bottom
Z-index: -1

Далее добавьте на страницу блок Т123 и вставьте туда код:
<style>
#allrecords {
margin-bottom: 550px; /*Высота zero-блока*/
}
.t-zoomer__wrapper {
z-index: -2;
}
</style>В строке
margin-bottom: 550px;
укажите высоту вашего подвала в zero-блоке.
margin-bottom: 550px;
укажите высоту вашего подвала в zero-блоке.
Для подвала на стандартном блоке
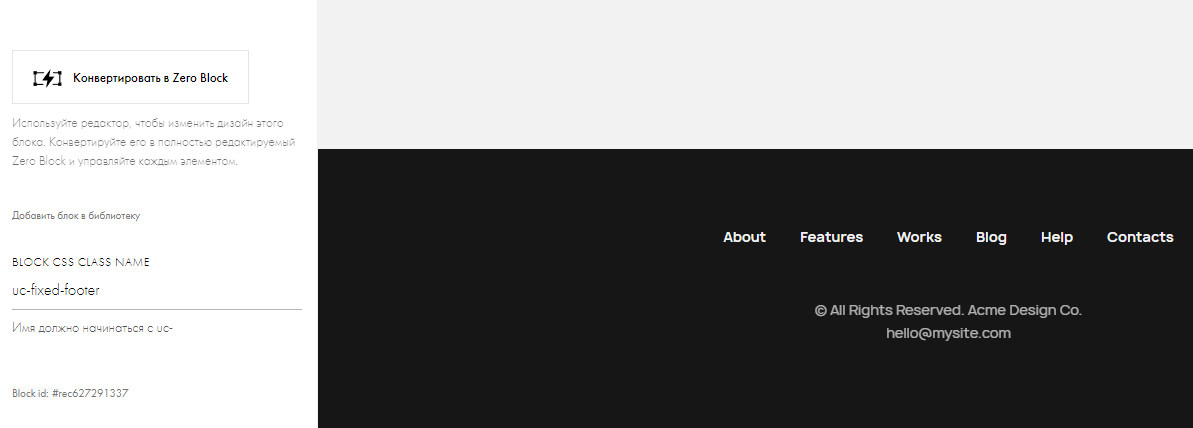
Зайдите в настройки стандартного блока и задайте ему свой класс, например:
uc-fixed-footer.
uc-fixed-footer.

Далее добавьте на страницу блок Т123 и вставьте туда код:
<style>
.uc-fixed-footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: -1;
}
#allrecords {
margin-bottom: 550px; /*Высота подвала на стандартном блоке*/
}
.t-zoomer__wrapper {
z-index: -2;
}
</style>В строке
margin-bottom: 550px;
укажите высоту вашего подвала в стандартном блоке.
margin-bottom: 550px;
укажите высоту вашего подвала в стандартном блоке.
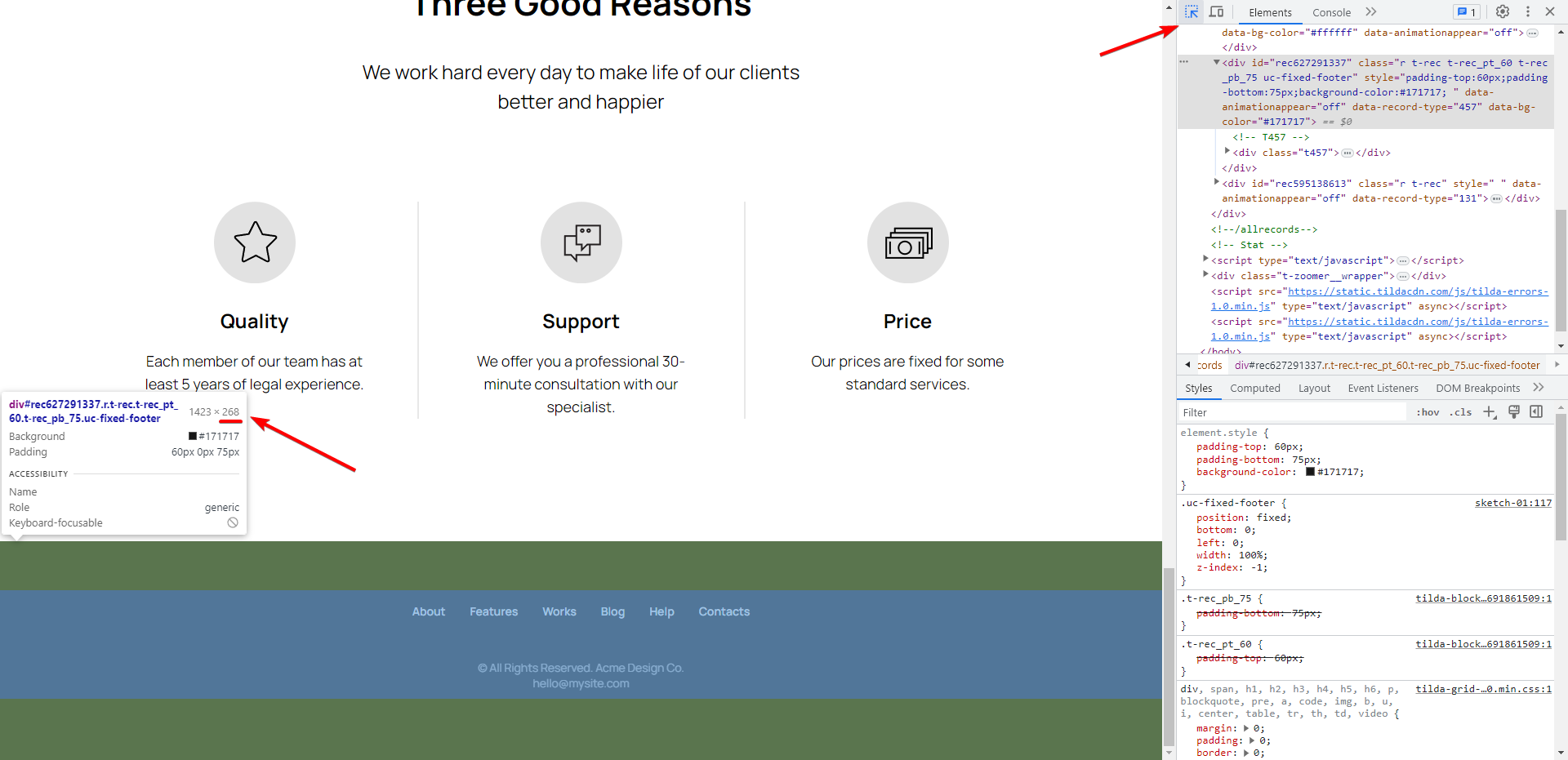
Чтобы ее узнать, воспользуйтесь режимом разработчика в вашем браузере (кнопка F12 для Chrome, например). Кликните на кнопку курсора поиска DOM-элемента (пунктирный квадратик со стрелочкой) и наведите на блок с футером. В тултипе с подсказкой вы увидите значение высоты этого блока:

Для применения эффекта на определенных разрешениях
Чтобы модификация работала, например, только на десктопе, оберните весь код в медиа-запрос с указанием нужного разрешения экрана:
<style>
@media (min-width: 1201px) {
.uc-fixed-footer {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
z-index: -1;
}
#allrecords {
margin-bottom: 550px; /*Высота подвала*/
}
.t-zoomer__wrapper {
z-index: -2;
}
}
</style>В случае, если у вас меняется высота подвала на разных экранах, продублируйте код выше, изменив в нем размер разрешения и высоту подвала.
2. Способ второй (только для zero-блоков)
Зайдите в настройки zero-блока, в котором вы уже полностью сверстали подвал, и выставите следующие настройки в его позиционировании:
Position: Fixed
Alignment: on Window Bottom
Z-index: -1
Alignment: on Window Bottom
Z-index: -1

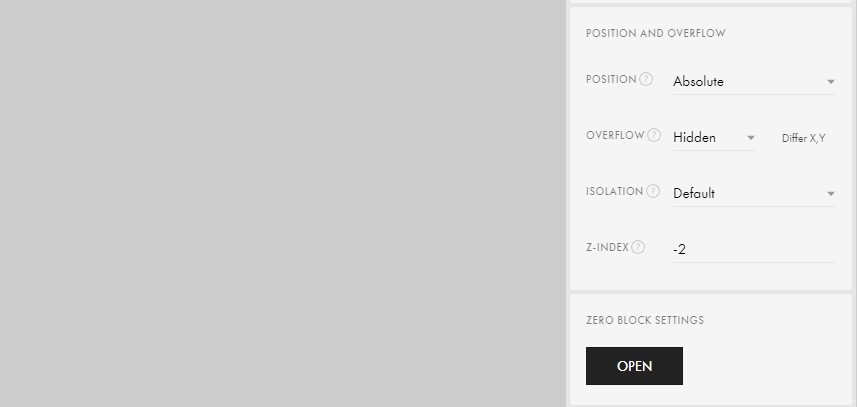
Создайте копию подвала в zero-блоке, удалите в нем все элементы и фон и выставите такие настройки:
Position: Absolute
Z-index: -2
Z-index: -2

Присвойте копии класс .uc-overlay. Далее добавьте на страницу блок Т123 и вставьте туда код (этот код не дает перекрыть ваш подвал другим блокам, чтобы с ним можно было взаимодействовать):
<style>
.t-zoomer__wrapper {
z-index: -5;
}
.uc-overlay {
pointer-events: none;
}
</style>Готово! Вы выликолепны :)
Заключение
Постарайтесь не делать подвал слишком высоким, чтобы он гарантированно поместился на любой монитор. Помните, подвал не скроллится и стоит на месте. По этой же причине не рекомендую использовать этот эффект и на мобильных телефонах.
Если у вас есть вопросы по данной статье, напишите об этом в комментариях под статьей или в форме обратной связи. Я обязательно вам отвечу.
Если у вас есть вопросы по данной статье, напишите об этом в комментариях под статьей или в форме обратной связи. Я обязательно вам отвечу.
Понравилась статья?
Будьте в курсе
Подписывайтесь на мой ТГ канал

Там я пишу о разработке сайтов на Тильде, дизайне и делюсь полезными ресурсами, статьями и модификациями.
Перейти в канал Похожие статьи
Подробная инструкция по использованию несложной модификации для создания бокового меню-гамбургера в zero-блоке с раскрытием на весь экран
Описание небольшой модификации для фиксированного при скролле меню, выполненного на zero-блоке, а также пары интересных вариантов его дизайна и анимации.
Комментарии









