02 июня, 2021
Горизонтальное меню в zero-блоке с фиксацией при скролле
Описание небольшой модификации для фиксированного при скролле меню, выполненного на zero-блоке, а также пары интересных вариантов его дизайна и анимации.
В этой статье я покажу помимо простой фиксации горизонтального меню пару вариантов его анимации. Эти примеры модификаций я уже не раз использовала на реальных проектах, поэтому и вы можете смело их применять в своих работах.
Оглавление:
1. Простое фиксированное меню
Чтобы зафиксировать горизонтальное меню на zero-блоке вверху сайта, воспользуйтесь этим кодом:
<style>
/* #rec320507530 — ID блока меню */
#rec320507530 {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
}
</style>
- Вместо #rec320507530 укажите свой идентификатор zero-блока с меню
Вставьте этот код в блок Т123 на странице с меню или в шапку сайта («Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head» → «Редактировать код»).
2. Фиксированное меню с появлением фона при наведении
Создайте меню в zero-блоке с прозрачным фоном (просто сотрите значение в поле BG COLOR). Зафиксируйте меню с помощью кода выше и добавьте к нему еще пару строк, чтобы при наведении появлялся фон блока:
<style>
/* #rec320507530 — ID блока меню */
#rec320507530 {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 9999;
}
#rec320507530 .t396__artboard {
transition: all 0.2s; /* 0.2s — Время анимации*/
}
#rec320507530 .t396__artboard:hover {
background-color: #fff !important; /* #fff — Цвет фона*/
}
</style>
- Вместо #rec320507530 укажите свой идентификатор zero-блока с меню
- Вместо 0.2s укажите время, за которое должен появиться фон
- Вместо #fff укажите свой цвет фона меню
3. Фиксированное меню с появлением фона после начала скролла
Данный эффект можно легко сделать с помощью sbs-анимации.
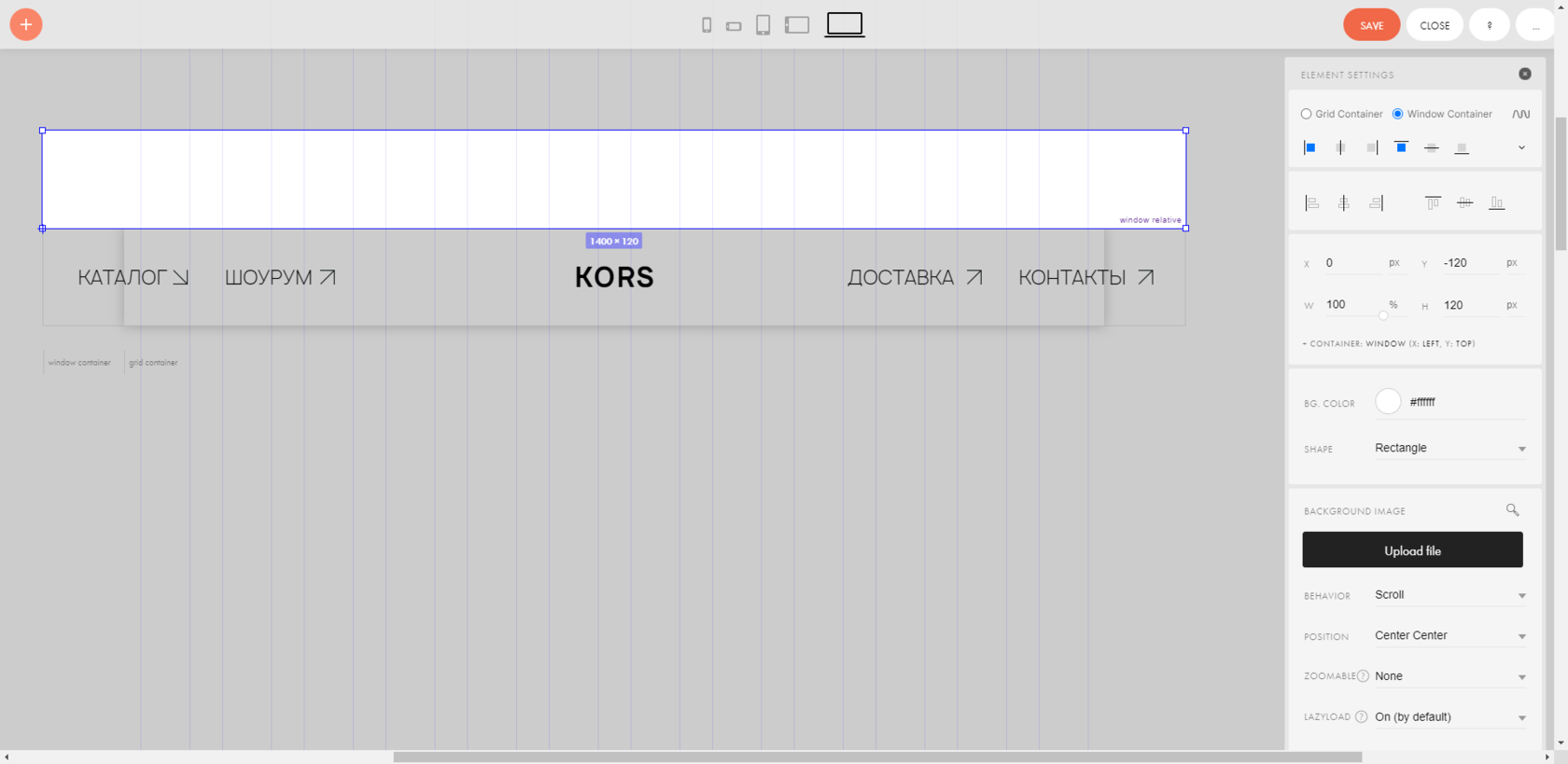
Для начала снова создайте меню в zero-блоке с прозрачным фоном и зафиксируйте его с помощью кода из первого примера. Внутри zero-блока добавьте шейп, который послужит фоном, и выставите у него следующие настройки:
Для начала снова создайте меню в zero-блоке с прозрачным фоном и зафиксируйте его с помощью кода из первого примера. Внутри zero-блока добавьте шейп, который послужит фоном, и выставите у него следующие настройки:

- Выравнивание по Window Container, Top
- Х = 0 рх, Y = -[высота меню] рх (в данном случае -120 рх)
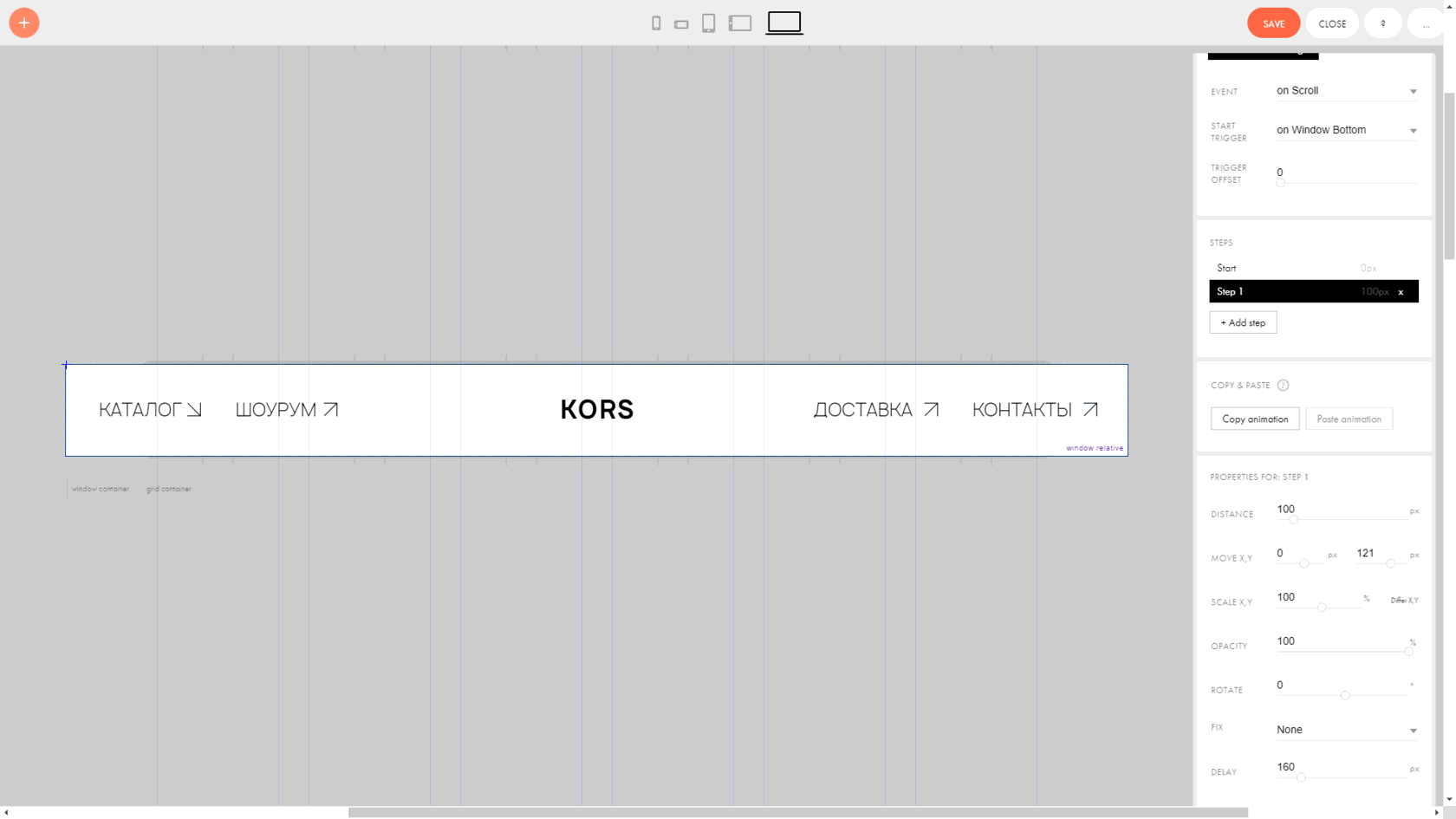
Далее добавьте этому шейпу пошаговую анимацию с такими настройками:

- Event = on Scroll
Step 1:
- Distance = 100 px (Здесь может быть любое другое значение, чем больше цифра, тем «медленнее» появляется фон. Рекомендую поставить здесь величину в районе 50-100 рх, или больше, если у вас установлен код на плавную медленную прокрутку.)
- Move Y = [высота меню] рх (в данном случае 120 рх)
- Delay = [любое значение] рх (Этот параметр указывает через сколько рх появится фон. Можно поставить 0, тогда меню начнет появляться сразу после начала скролла.)
4. Фиксированное меню с плавным изменением высоты после начала скролла
Этот эффект также можно сделать с помощью пошаговой анимации.
И снова создайте меню в zero-блоке с прозрачным фоном и зафиксируйте его с помощью кода из первого примера, а затем следуйте инструкциям ниже, чтобы повторить анимацию из примера.
1. У zero-блока поставьте высоту рабочей области 60 рх (высота меню после начала скролла), а у свойства overflow значение "visible".
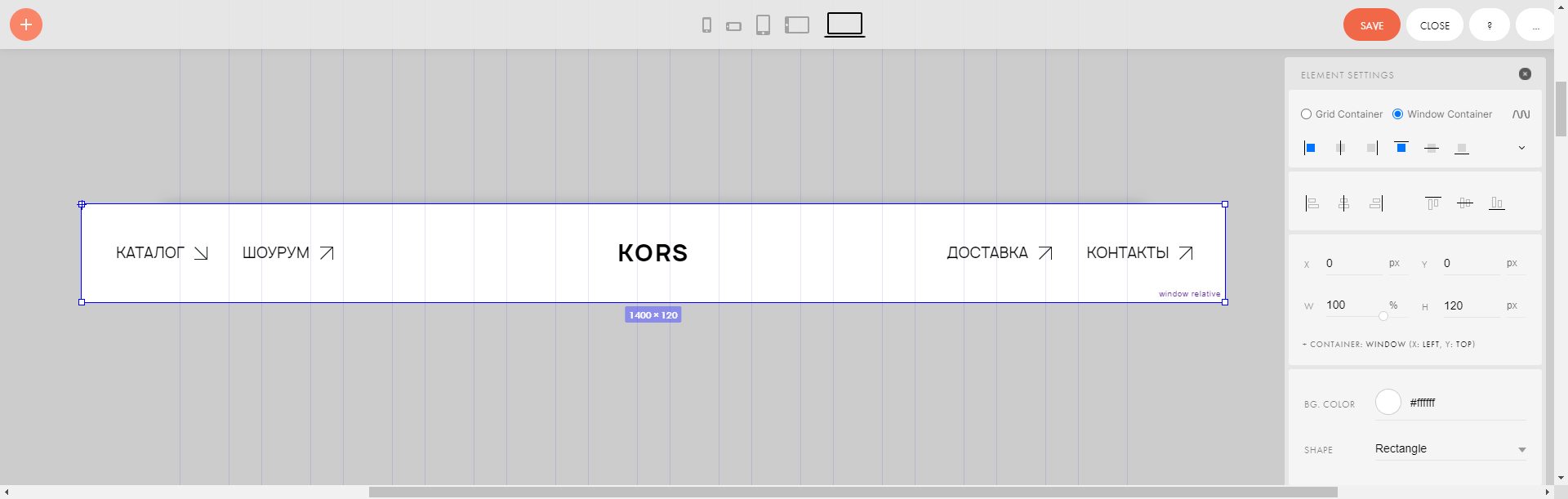
2. Внутри zero-блока добавьте шейп, который послужит фоном, и выставите у него следующие настройки:
И снова создайте меню в zero-блоке с прозрачным фоном и зафиксируйте его с помощью кода из первого примера, а затем следуйте инструкциям ниже, чтобы повторить анимацию из примера.
1. У zero-блока поставьте высоту рабочей области 60 рх (высота меню после начала скролла), а у свойства overflow значение "visible".
2. Внутри zero-блока добавьте шейп, который послужит фоном, и выставите у него следующие настройки:

- Выравнивание по Window Container, Top
- X = 0 рх, Y = 0 рх
- Высота = 120 рх (высота меню до начала скролла)
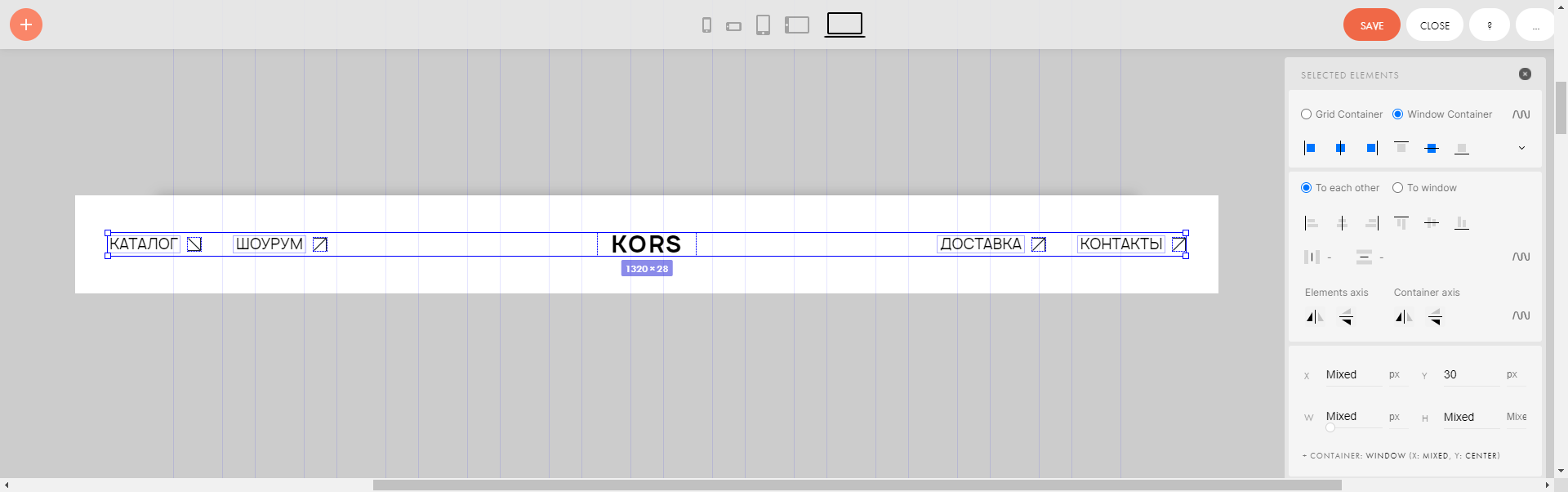
3. Элементы меню выровняйте по центру по вертикали со смещением вниз на 30 рх:

- Выравнивание по Window Container, Middle
- Y = 30 рх
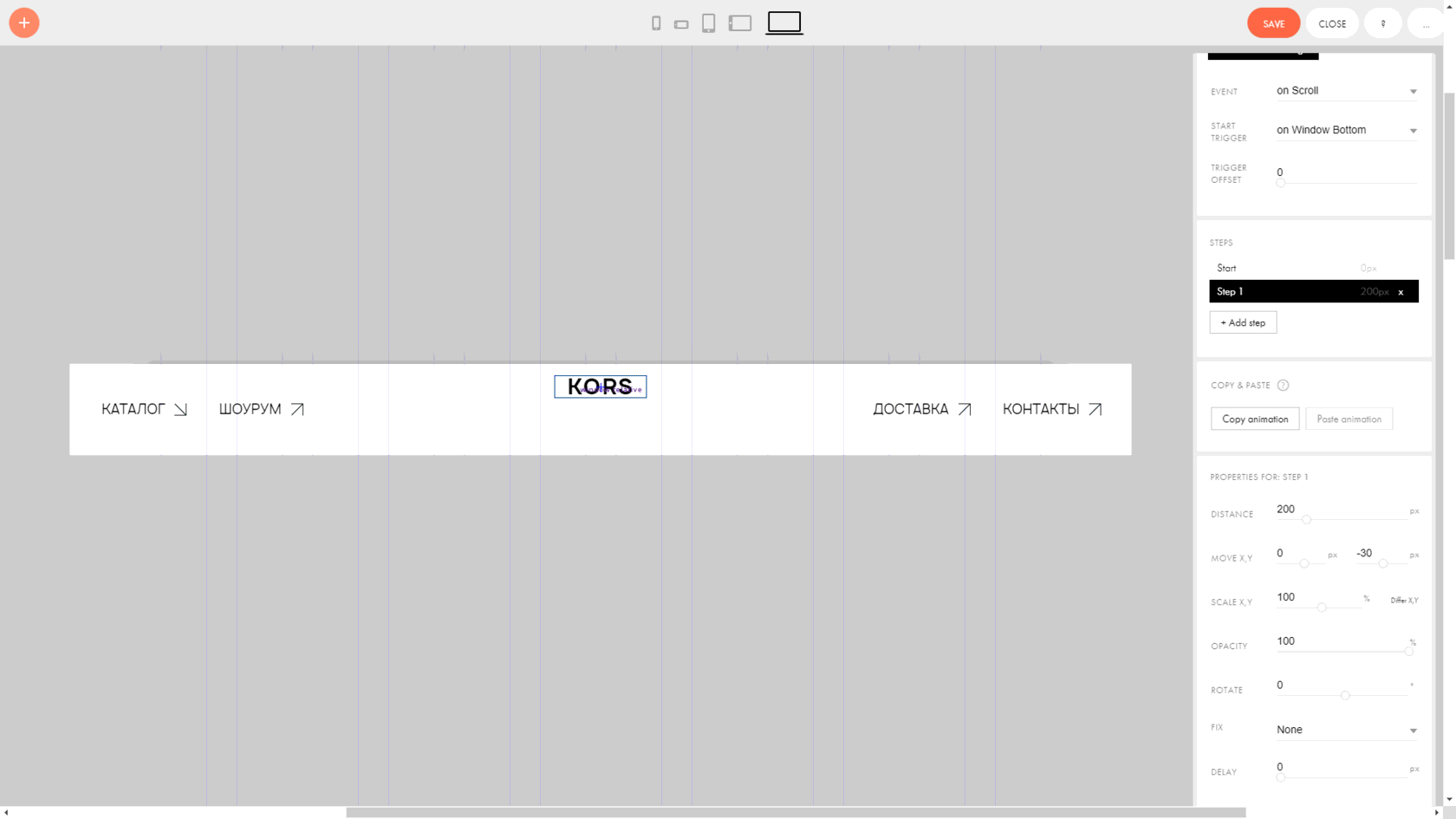
4. Каждому элементу добавьте один шаг анимации со следующими настройками:

- Event = on Scroll
Step 1:
- Distance = 200 px (Здесь может быть любое другое значение, чем больше цифра, тем «медленнее» происходит анимация)
- Move Y = -30 рх (сдвигаем элементы вверх к центру меню высотой 60 рх)
- Delay = 0 рх (анимация сразу после начала скролла)
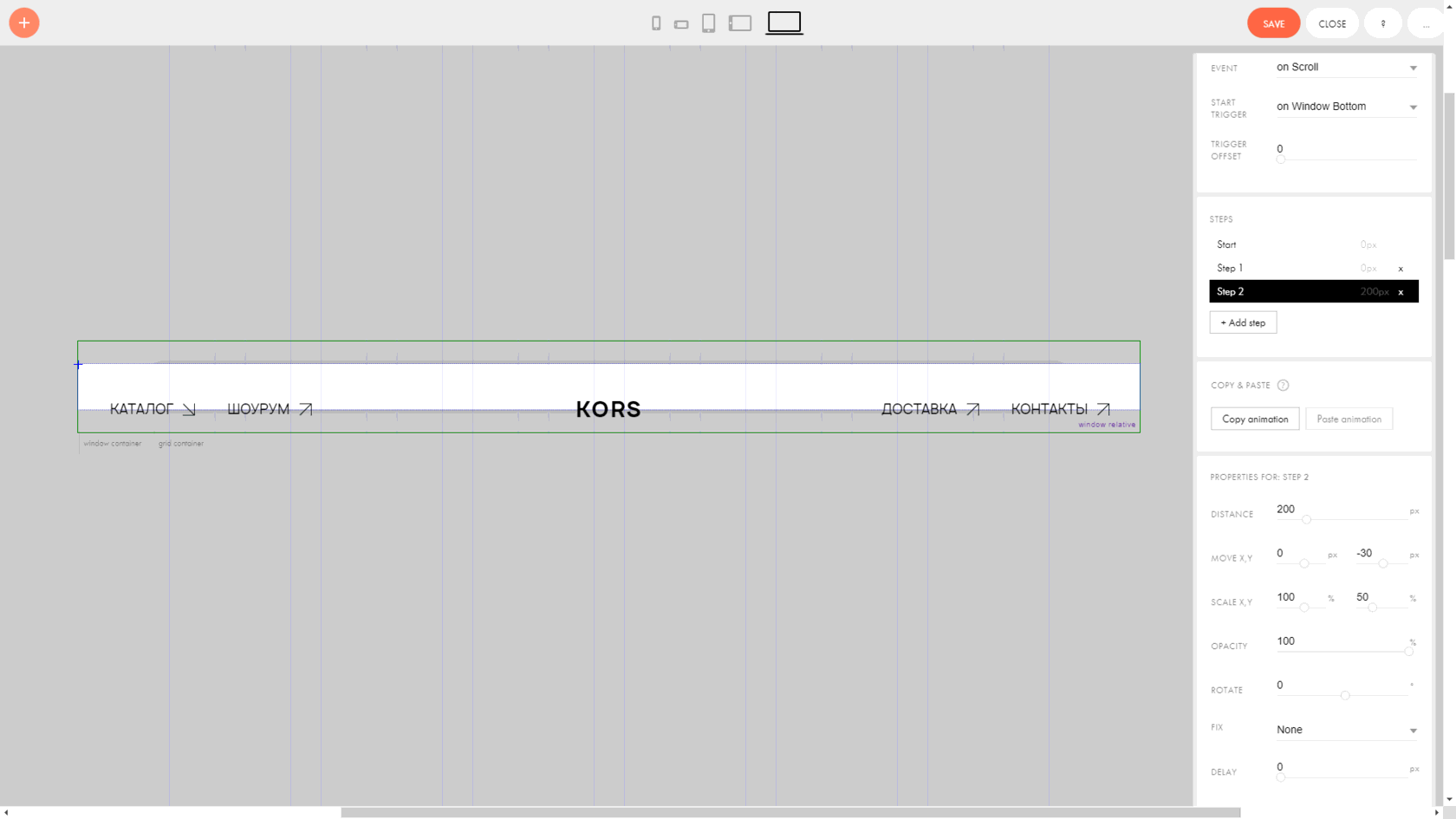
5. Шейпу (фону) добавляем похожую анимацию, плюс шаг с прозрачностью (если не хотите, чтобы меню изначально было прозрачным, просто уберите этот шаг):

- Event = on Scroll
Step 1:
- Distance = 0 px
- Opacity = 0 %
Step 2:
- Distance = 200 px
- Move Y = -30 рх (Сдвигаем шейп вверх на величину, равную половине разницы между высотами меню: (120 рх - 60 рх) / 2 = 30 рх)
- Scale X,Y = 100 %, 50 % (уменьшаем высоту шейпа в два раза — из 120 рх в 60 рх)
- Opacity = 100 %
- Delay = 0 рх
5. Фиксированное меню с раскрытием на весь экран
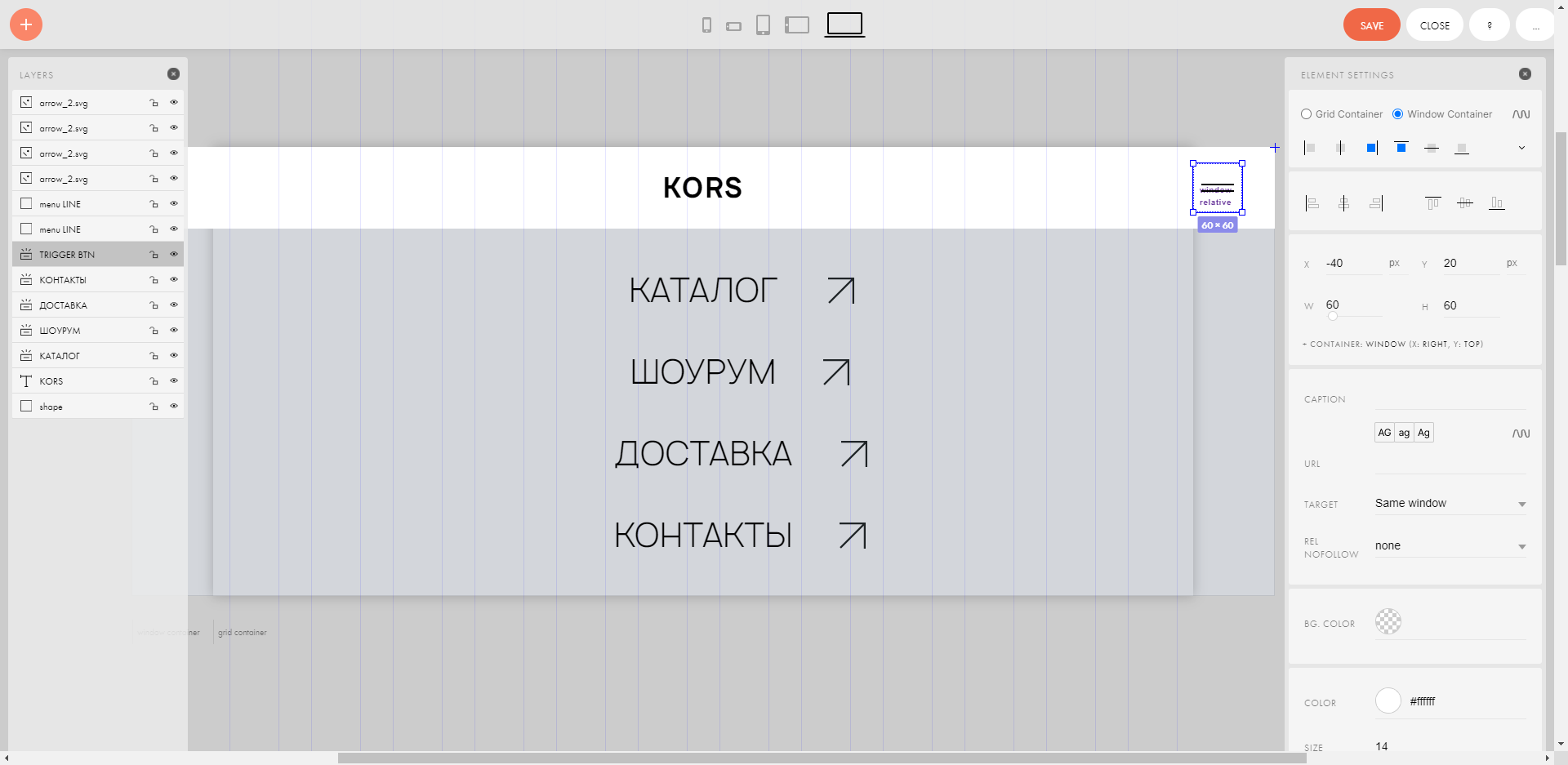
Чтобы сделать такое же меню, как в примере, создайте для начала один zero-блок с горизонтальным и раскрытым на весь экран меню:

Высота zero-блока обязательно должна быть 100%.
В правом верхнем углу находится невидимая кнопка, по нажатию на которую открывается меню, и которая служит триггером для анимации иконки-гамбургера. Я присвоила ей класс "main_menu_btn".
Высота белой плашки (она же высота горизонтального меню) на десктопе равна 100 рх, а на мобильных устройствах — 60 рх.
Далее добавьте на страницу следующий код:
В правом верхнем углу находится невидимая кнопка, по нажатию на которую открывается меню, и которая служит триггером для анимации иконки-гамбургера. Я присвоила ей класс "main_menu_btn".
Высота белой плашки (она же высота горизонтального меню) на десктопе равна 100 рх, а на мобильных устройствах — 60 рх.
Далее добавьте на страницу следующий код:
<style>
#rec321363021 {
position: fixed;
left: 0;
top: 0;
z-index: 9999;
height: 100px; /*Высота горизонтального меню на десктопе*/
width: 100%;
overflow: hidden;
transition: all 0.3s ease-in-out; /*Время появления раскрытого меню*/
}
/*Брейкпоинт 960 рх*/
@media (max-width: 960px)
{
#rec321363021 {
height: 60px; /*Высота горизонтального меню на мобильных*/
}
}
#rec321363021 .t396__artboard {
height: 100vh !important;
}
</style>
<script>
var count = 0;
var btn = document.getElementsByClassName('main_menu_btn'); /*Класс кнопки вызова меню*/
btn = btn[0];
btn.onclick = function() {
count++;
var open_menu = document.getElementById('rec321363021');
if (count%2 === 0) {
var closed_menu = document.getElementById('rec321363021');
/*Брейкпоинт 960 рх*/
if (window.screen.width >= 961) {
closed_menu.style.height = '100px'; /*Высота горизонтального меню на десктопе*/
}
else {
closed_menu.style.height = '60px'; /*Высота горизонтального меню на мобильных*/
}
document.body.style.overflow = 'auto';
}
else {
open_menu.style.height = `100vh`;
document.body.style.overflow = 'hidden';
}
}
</script>- Вместо #rec321363021 везде укажите свой идентификатор zero-блока с меню
- 0.3s — время появления раскрытого меню
- 100 рх — высота горизонтального меню на десктопе
- 60 рх — высота горизонтального меню на мобильных
- main_menu_btn — класс кнопки вызова меню
По желанию вы можете разнообразить меню из примера своими эффектами, как это сделала я с превращением иконки-гамбургера в крестик и обратно.
6. Открепление фиксированного меню после скролла на N пикселей
Для создания меню, которое будет прилипать в начале скролла к верху экрана, а затем отлипать на определенной высоте, вам нужно будет только добавить на свой сайт код ниже и заменить в нем несколько значений:
<style>
#rec357377977 {
position: fixed;
top: 0px;
left: 0;
width: 100%;
z-index: 9999;
transition: all 0.5s; /* Время исчезновения меню */
}
</style>
<script>
$(document).scroll(function() {
var y = $(this).scrollTop();
// #rec357377977— идентификатор меню
var top_menu = document.getElementById('rec357377977');
// 1600 — расстояние в px, после которого исчезнет меню
if (y > 1600) {
top_menu.style.top = '-120px'; // 120рх — высота меню
} else {
top_menu.style.top = '0px';
}
});
</script>- Вместо #rec357377977 укажите идентификатор своего zero-блока с меню
- top_menu.style.top = '-120px'; (Здесь 120px — это высота меню, которое должно скрыться за экраном)
- y > 1600 (Здесь число 1600 — это расстояние от начала сайта в пикселях, после которого пропадет фиксированное меню)
7. Появление фиксированного меню после скролла на N пикселей
Создаем два меню, первое — статичное, второе — появится после прокрутки страницы на определенное количество пикселей. Все, что для этого нужно — скопировать ID меню и вставить в код:
<style>
#rec384367646 {
position: fixed;
top: -120px; /* Высота меню */
left: 0;
width: 100%;
z-index: 9999;
transition: all 0.5s; /* Время появления меню */
}
</style>
<script>
$(document).scroll(function() {
var y = $(this).scrollTop();
// #rec384367646 — идентификатор меню
var top_menu = document.getElementById('rec384367646');
// 1200 — расстояние в px, после которого появится меню
if (y > 1200) {
top_menu.style.top = '0px';
} else {
top_menu.style.top = '-120px';
}
});
</script>- Вместо #rec384367646 укажите идентификатор своего zero-блока с меню
- top: -120px; (Здесь 120px — это высота меню, которое до определенного момента находится за экраном)
- y > 1200 (Здесь число 1200 — это расстояние от начала сайта в пикселях, после которого появится фиксированное меню)
Заключение
Если у вас есть еще идеи дизайна фиксированного меню, напишите об этом в комментариях под статьей или в форме обратной связи. Я обязательно их рассмотрю, а самые интересные реализую для примера и добавлю в эту подборку.
Понравилась статья?
Будьте в курсе
Подписывайтесь на мой ТГ канал

Там я пишу о разработке сайтов на Тильде, дизайне и делюсь полезными ресурсами, статьями и модификациями.
Перейти в канал Для статьи использованы материалы
Похожие статьи
Выпадающее меню на zero-блоке дает неограниченные возможности в создании меню с уникальным и неповторимым дизайном, и сделать его совсем не сложно
Так как в Тильде не реализован блок старой доброй боковой панели, хочу рассказать, как самому сделать фиксированный сайдбар с помощью Zero-блока.
Комментарии









