22 января, 2025
Свои кнопки для галереи zero-блока
Модификация для создания собственных кнопок-стрелок для листания галереи zero-блока
Данная модификация дает возможность листать одну или несколько галерей zero-блока сразу с помощью кнопок с собственным дизайном.
Простая инструкция:
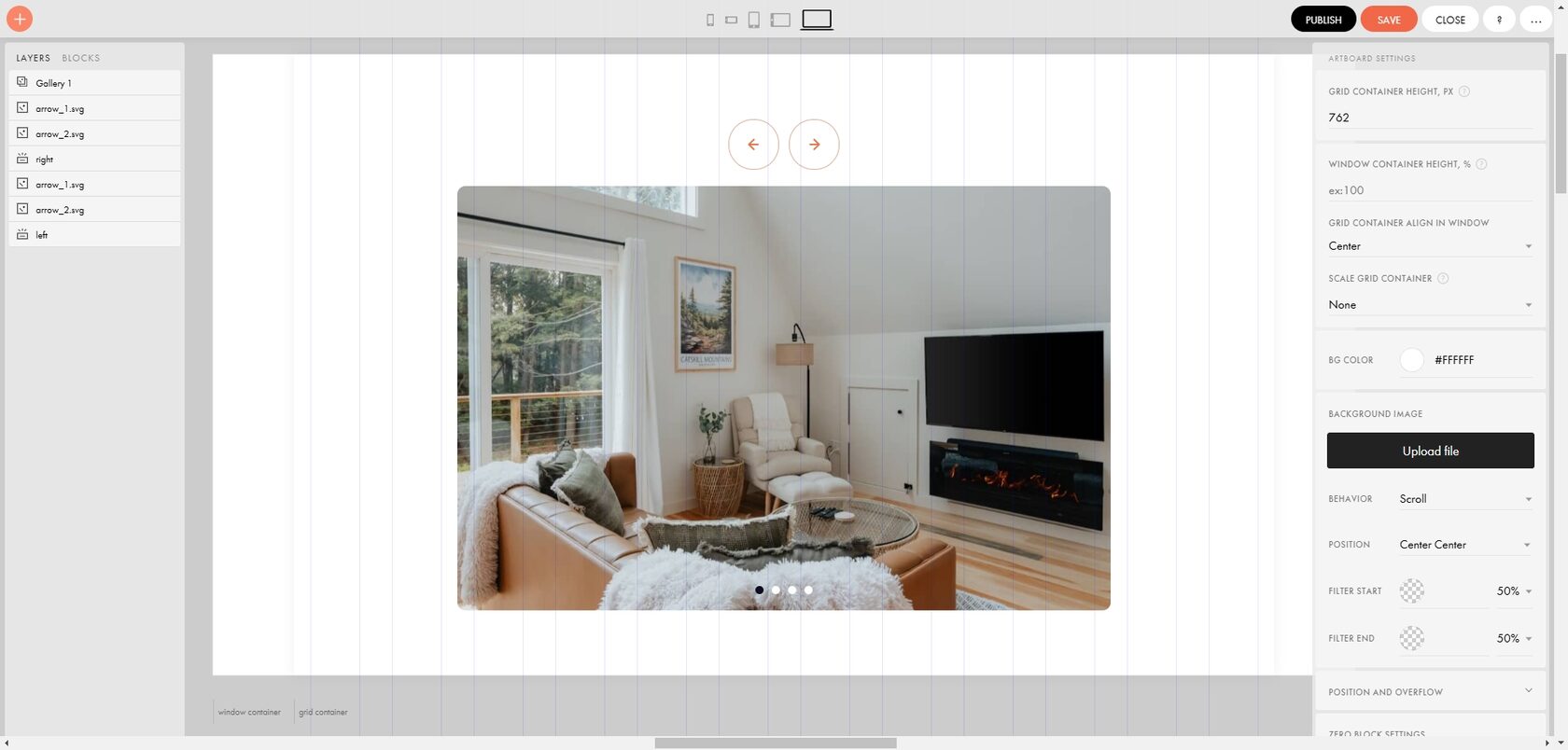
1. Создайте зеро-блок с галерей и своими кнопками в любом дизайне
1. Создайте зеро-блок с галерей и своими кнопками в любом дизайне

2. Кнопке для листания влево присвойте класс zero_gal_prev,
для листания вправо — zero_gal_next,
а галерее — zero_gal.
3. Вставьте код в блок Т123 на странице:
для листания вправо — zero_gal_next,
а галерее — zero_gal.
3. Вставьте код в блок Т123 на странице:
<style>
.zero_gal_prev, .zero_gal_next {
cursor: pointer;
}
</style>
<script>
$('.zero_gal_prev').click(function() {
$(".zero_gal .t-slds__arrow_wrapper-left").click()
})
$('.zero_gal_next').click(function() {
$(".zero_gal .t-slds__arrow_wrapper-right").click()
})
</script>Внимание!
Убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
Убедитесь, что у вас подключена библиотека jQuery (Настройки сайта → Еще → Галочка «Подключить jQuery на страницах сайта»)
Если у вас на странице несколько блоков с галереями и для каждой своя пара кнопок, продублируйте код, а классы назовите соответственно по группам, например, вот так:
<style>
.zero_gal_prev_1, .zero_gal_next_1, .zero_gal_prev_2, .zero_gal_next_2 {
cursor: pointer;
}
</style>
<script>
$('.zero_gal_prev_1').click(function() {
$(".zero_gal_1 .t-slds__arrow_wrapper-left").click()
})
$('.zero_gal_prev_2').click(function() {
$(".zero_gal_2 .t-slds__arrow_wrapper-left").click()
})
$('.zero_gal_next_1').click(function() {
$(".zero_gal_1 .t-slds__arrow_wrapper-right").click()
})
$('.zero_gal_next_2').click(function() {
$(".zero_gal_2 .t-slds__arrow_wrapper-right").click()
})
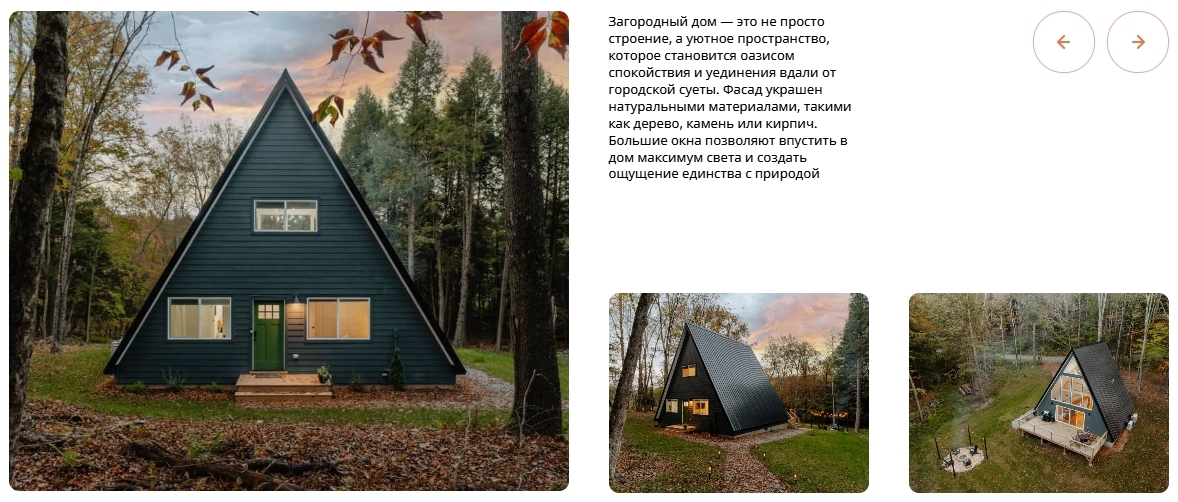
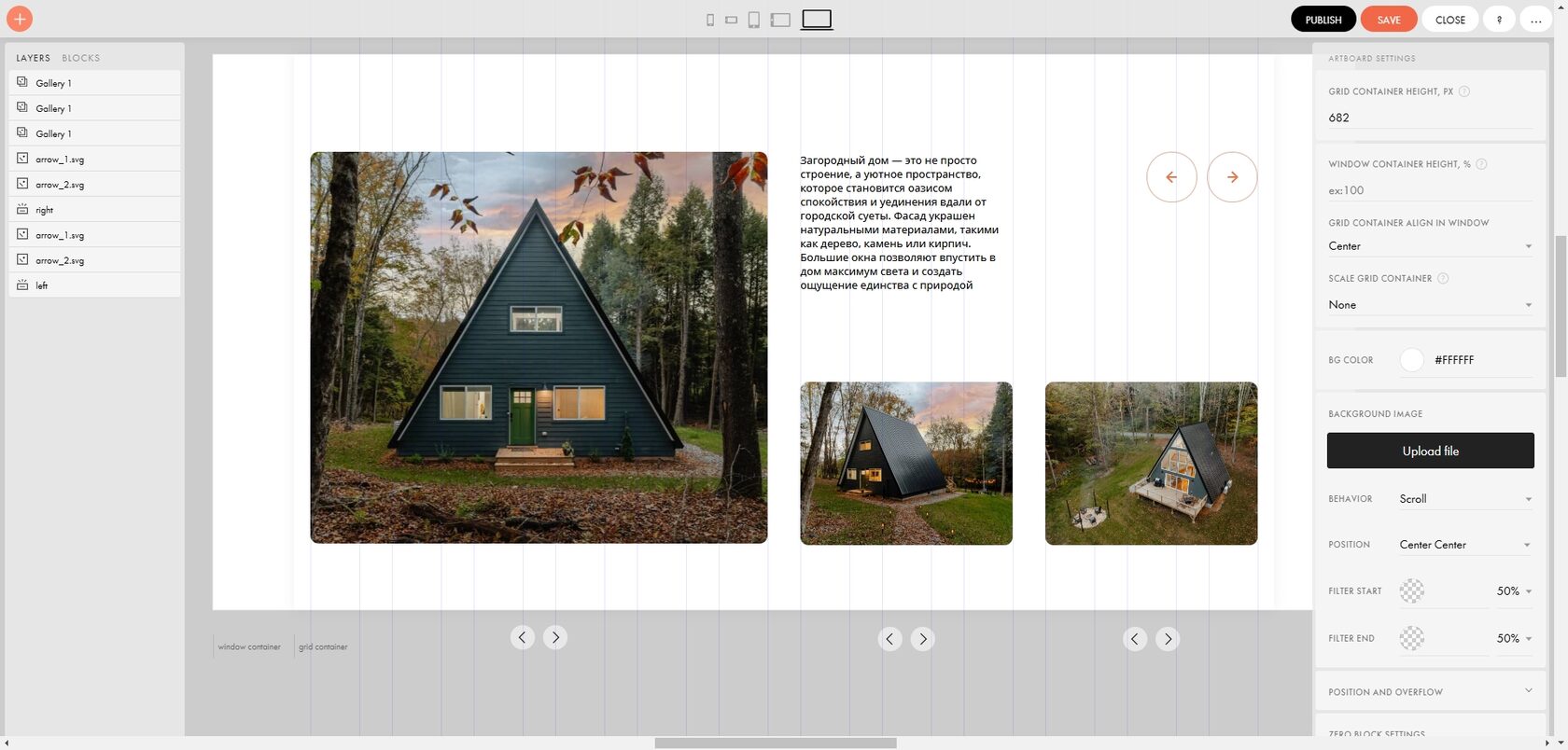
</script>Если нескольким галереям присвоить один и тот же класс, то они все будут листаться при нажатии одних и тех же кнопок. Пример необычного применения такого простого кода вы можете увидеть на странице с демонстрацией.

В случае с несколькими галереями, привязанными к одним кнопкам, обязательно скройте точки у галерей, а стрелки уведите за края zero-блока с помощью их настроек позиционирования.

Это нужно для того, чтобы не было ни одной возможности листать галереи каким-либо другим способом кроме ваших стрелок. В противном случае получится рассинхрон изображений галерей.
Все вопросы или предложения по данной модификации вы можете написать в комментариях к статье или в моем тг-канале, я обязательно вам отвечу.
Понравилась статья?
Похожие статьи
Модификация для стилизации кнопок маркетплейсов, мессенджеров или любых других кнопок в описании карточки товара в виде поп-апа на Тильде
Модификация для создания собственных кнопок-стрелок для листания в бок блока с отзывами
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










