Перевод __ 12 мая, 2021
Тренд веб-дизайна 2021 года: нечитаемый текст
Читаемость текста — один из ключевых факторов в UX дизайне. Тогда зачем мы вообще рассказываем о таком дизайн-тренде, как нечитаемый текст? Все просто — он популярен.
Давайте начнем с определения. Читаемость — это показатель того, насколько легко читается текст. Уровень сложности текста, его узнаваемость, разборчивость и типографика — все это влияет на то, насколько читабелен ваш текст. Читаемость — один из ключевых факторов в UX дизайне.
Тогда зачем мы вообще рассказываем о таком дизайн-тренде, как нечитаемый текст? Все просто — он популярен. Но значит ли, что его применение — это хорошая идея? … не всегда!
Прочтите сначала об этом тренде, посмотрите примеры и только потом решите, подходит ли он для ваших проектов.
Тогда зачем мы вообще рассказываем о таком дизайн-тренде, как нечитаемый текст? Все просто — он популярен. Но значит ли, что его применение — это хорошая идея? … не всегда!
Прочтите сначала об этом тренде, посмотрите примеры и только потом решите, подходит ли он для ваших проектов.
Откуда пришел этот тренд?
Только потому, что текст не читаем, не значит, что он не имеет ценности для дизайна. Напротив, такие дизайны могут быть довольно завораживающими и визуально интересными.
Данный тренд, похоже, берет свое начало из экспериментальных шрифтов, популярность которых растет с каждым днем. И, может быть, немного из работ скучающих дома дизайнеров после почти целого года изоляции из-за глобальной пандемии.
Последнее, кстати, также заставило дизайнеров научиться выстраивать визуальный баланс, не используя большого количества фотографий с людьми. Сильно отретушированные фото могут быть неуместны в некоторых сферах, изображения с толпами людей не подходят, а переснять фотографии в настоящее время может быть непросто.
И таким образом начинают появляться альтернативы. Игры с типографикой — отличный вариант. В приведенных ниже примерах показаны различные способы того, как это делают веб-дизайнеры.
Данный тренд, похоже, берет свое начало из экспериментальных шрифтов, популярность которых растет с каждым днем. И, может быть, немного из работ скучающих дома дизайнеров после почти целого года изоляции из-за глобальной пандемии.
Последнее, кстати, также заставило дизайнеров научиться выстраивать визуальный баланс, не используя большого количества фотографий с людьми. Сильно отретушированные фото могут быть неуместны в некоторых сферах, изображения с толпами людей не подходят, а переснять фотографии в настоящее время может быть непросто.
И таким образом начинают появляться альтернативы. Игры с типографикой — отличный вариант. В приведенных ниже примерах показаны различные способы того, как это делают веб-дизайнеры.
Текст, который не нужно читать

Текст может добавить разнообразия и переключить фокус на другие визуальные элементы вообще без необходимости его читать.
Ear Couture с этим отлично справляется. Две строчки текста, движущиеся в центре экрана, практически разделяют экран пополам так, чтобы ваш взгляд перемещался с одной половины на другую. Это помогает лучше сфокусироваться на изображениях товаров на заднем плане.
В данном тексте нет ничего, что подразумевало бы, что вы его должны прочитать, разве что тот факт, что это все таки текст. Здесь есть только движущиеся в противоположных направлениях элементы с заливкой и в контуре; левая половина перевернута на 90 градусов, а другая — ее зеркальное отражение.
Это превосходный — и красиво оформленный — пример текста, который не имеет смысла читать.
Ear Couture с этим отлично справляется. Две строчки текста, движущиеся в центре экрана, практически разделяют экран пополам так, чтобы ваш взгляд перемещался с одной половины на другую. Это помогает лучше сфокусироваться на изображениях товаров на заднем плане.
В данном тексте нет ничего, что подразумевало бы, что вы его должны прочитать, разве что тот факт, что это все таки текст. Здесь есть только движущиеся в противоположных направлениях элементы с заливкой и в контуре; левая половина перевернута на 90 градусов, а другая — ее зеркальное отражение.
Это превосходный — и красиво оформленный — пример текста, который не имеет смысла читать.
Текучая анимация

В портфолио Sonia Presne используется интересная текучая анимация для ее имени, которое не так важно, как работы на переднем плане.
Прокрутка слайдера позволяет более четко рассмотреть «жидкие» элементы и даже буквы. Дизайн этого слайдера невероятно эффектный, но при этом, когда нужно, за ним можно разглядеть необходимую информацию.
Это работает, потому что вспомогательные текстовые элементы ясно и легко читаются. Перейдите на страницу «Обо мне», и вы увидите на экране упрощенную и четкую версию имени, как это и должно быть на странице об авторе.
Прокрутка слайдера позволяет более четко рассмотреть «жидкие» элементы и даже буквы. Дизайн этого слайдера невероятно эффектный, но при этом, когда нужно, за ним можно разглядеть необходимую информацию.
Это работает, потому что вспомогательные текстовые элементы ясно и легко читаются. Перейдите на страницу «Обо мне», и вы увидите на экране упрощенную и четкую версию имени, как это и должно быть на странице об авторе.
Сверхкрупная типографика

Один из самых старых приемов в книжной типографике — сделать текст настолько большим, чтобы он стал более влиятельным, чем основной посыл. Это как раз тот случай, который показан в примере выше.
Здесь текст невероятно большого размера и кажется еще больше из-за набора заглавными буквами и стиля самого шрифта.
Данный прием выглядит весьма впечатляюще особенно с правильным количеством букв. Первое, что вы делаете, глядя на такой текст, — поражаетесь его размеру, и только после этого пытаетесь его прочесть. Эта техника лучше всего подходит для дизайна сайтов портфолио, потому что имена также трудно читать. Поэтому вполне закономерно, что на понимание подобного текста потребуется несколько дополнительных секунд.
Здесь текст невероятно большого размера и кажется еще больше из-за набора заглавными буквами и стиля самого шрифта.
Данный прием выглядит весьма впечатляюще особенно с правильным количеством букв. Первое, что вы делаете, глядя на такой текст, — поражаетесь его размеру, и только после этого пытаетесь его прочесть. Эта техника лучше всего подходит для дизайна сайтов портфолио, потому что имена также трудно читать. Поэтому вполне закономерно, что на понимание подобного текста потребуется несколько дополнительных секунд.
Вращающаяся анимация (плюс все заглавные буквы)

Круглые текстовые элементы уже сами по себе стали трендом. И их не всегда трудно читать. Читаемость таких элементов сильно варьируется в зависимости от размера текста, шрифта и скорости анимации.
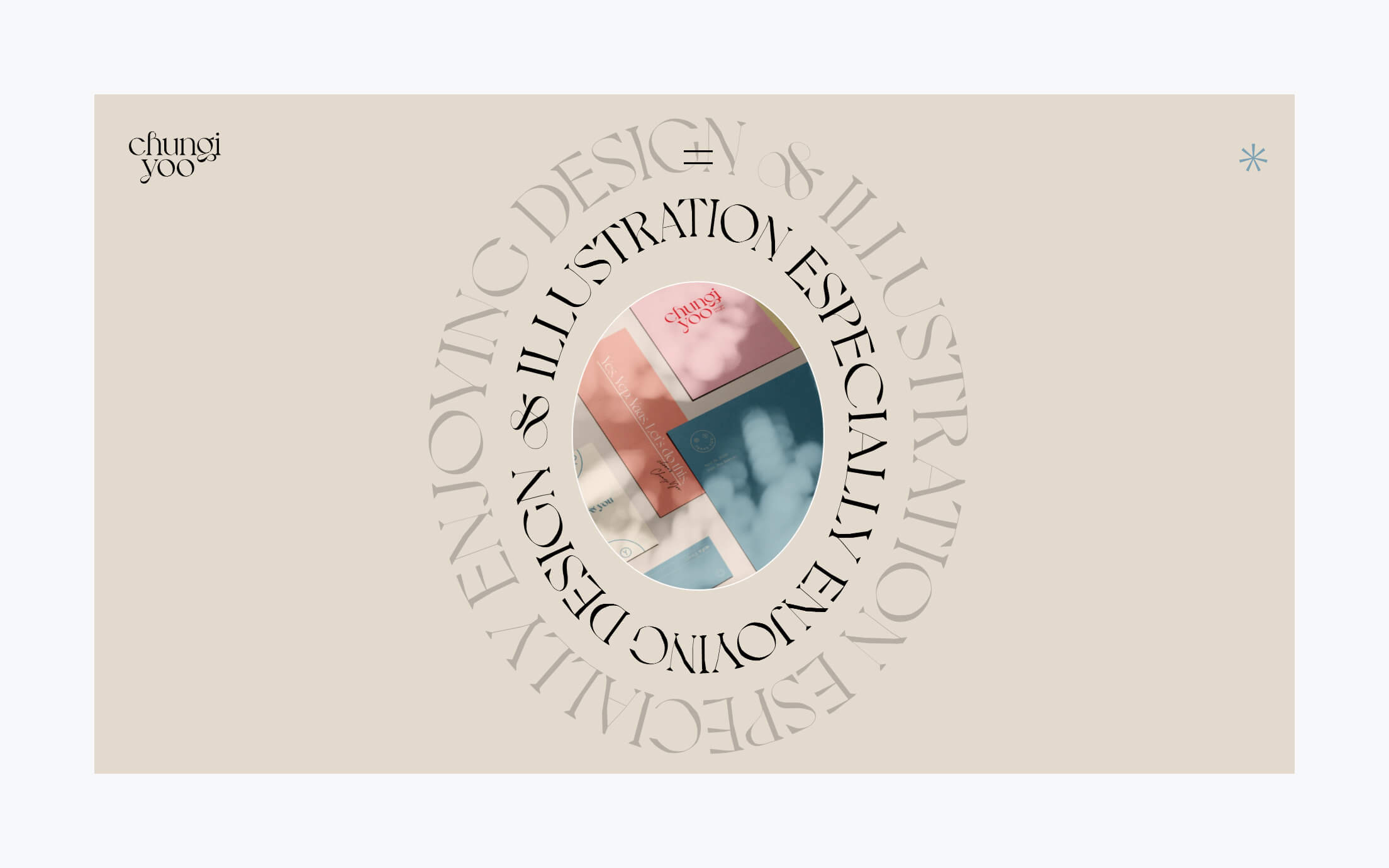
На своем сайте Chungi Yoo выбирает менее читаемую комбинацию — заглавные буквы и такой шрифт с засечками, у которого и без анимации есть проблемы с читаемостью. А противоположные направления вращений надписей еще больше усложняют понимание текста.
Встает вопрос, а нужно ли вам действительно понимать, что там написано. В данном случае, возможно, и нет. Это именно то, что не дает вам зацикливаться на дизайнерских мелочах, а подталкивает плыть дальше по течению веб-страницы.
На своем сайте Chungi Yoo выбирает менее читаемую комбинацию — заглавные буквы и такой шрифт с засечками, у которого и без анимации есть проблемы с читаемостью. А противоположные направления вращений надписей еще больше усложняют понимание текста.
Встает вопрос, а нужно ли вам действительно понимать, что там написано. В данном случае, возможно, и нет. Это именно то, что не дает вам зацикливаться на дизайнерских мелочах, а подталкивает плыть дальше по течению веб-страницы.
По-настоящему экспериментальные шрифты

Сейчас существует большое количество экспериментальных шрифтов. И они уже сформировали довольно значимый тренд, о котором вы можете прочесть далее.
Если вкратце, то экспериментальные шрифты зачастую выглядят необычно. Они красивы, уникальны и визуально привлекательны. И несмотря на то, что плохая читаемость не является определяющей чертой экспериментальных шрифтов, она часто присутствует, потому что эти шрифты как правило разрабатываются как произведения искусства.
В сочетании с простым и более читаемым шрифтом экспериментальный создает удивительную эстетику, привлекающую посетителей сайта.
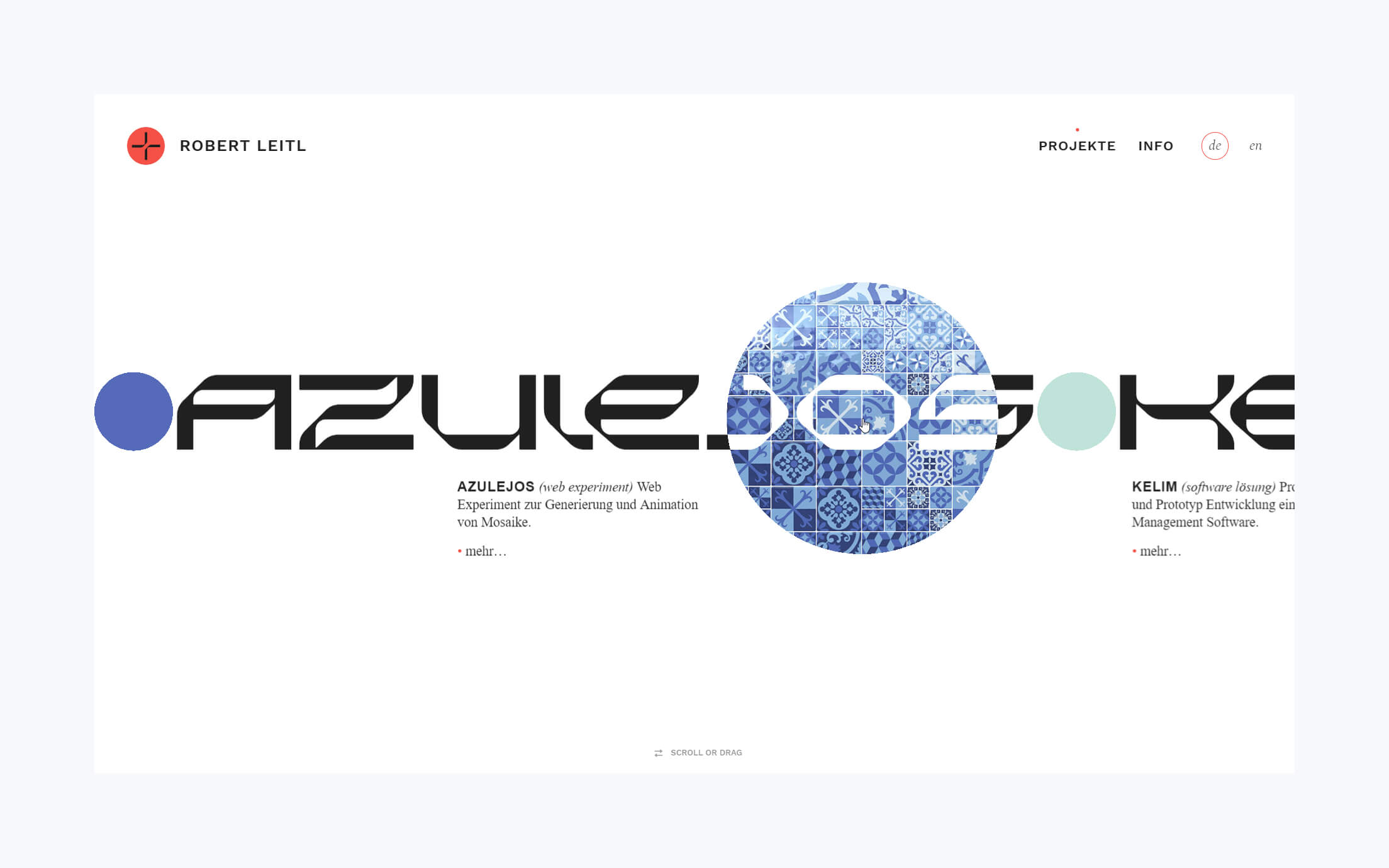
Это хорошее решение для дизайна, в котором нет большого количества других визуальных эффектов, как в приведенном выше примере от Robert Leitl.
Если вкратце, то экспериментальные шрифты зачастую выглядят необычно. Они красивы, уникальны и визуально привлекательны. И несмотря на то, что плохая читаемость не является определяющей чертой экспериментальных шрифтов, она часто присутствует, потому что эти шрифты как правило разрабатываются как произведения искусства.
В сочетании с простым и более читаемым шрифтом экспериментальный создает удивительную эстетику, привлекающую посетителей сайта.
Это хорошее решение для дизайна, в котором нет большого количества других визуальных эффектов, как в приведенном выше примере от Robert Leitl.
Текст как картинка и больше, чем экран

Есть сверхкрупная типографика, а есть такая типографика, что буквы не помещаются на экран. Во втором случае слова практически невозможно прочитать, если только не видно определенную комбинацию букв.
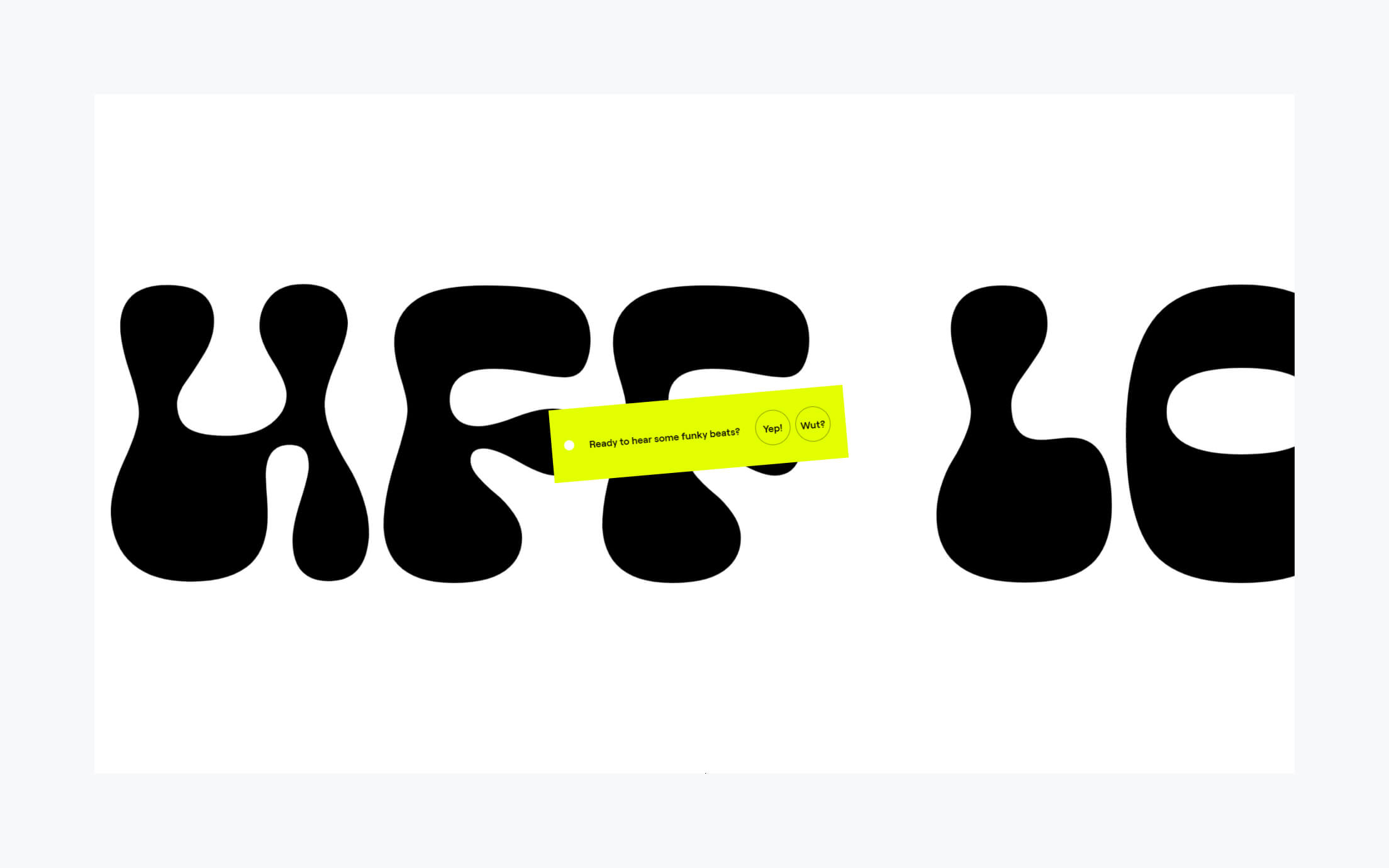
Приведенный выше пример тому подтверждение, поскольку прочитать конкретные слова можно только по мере движения букв по экрану, а большую часть времени они представляют собой лишь часть фона.
Что же вы видите перед собой на самом деле, так это яркую желто-зеленую плашку с вопросом по центру экрана. Этот пример наглядно демонстрирует, что здесь текст на заднем плане представляет собой скорее элемент изобразительного искусства, чем текст как таковой.
Приведенный выше пример тому подтверждение, поскольку прочитать конкретные слова можно только по мере движения букв по экрану, а большую часть времени они представляют собой лишь часть фона.
Что же вы видите перед собой на самом деле, так это яркую желто-зеленую плашку с вопросом по центру экрана. Этот пример наглядно демонстрирует, что здесь текст на заднем плане представляет собой скорее элемент изобразительного искусства, чем текст как таковой.
Заключение
В то время, пока легко читаемые шрифты являются основой дизайна, тренд с нечитаемой типографикой доставляет массу удовольствия в плане творчества. Здесь мы думаем о шрифтах и текстовых блоках как о художественных приемах, а не как о традиционных средствах обмена информацией.
Чтобы нечитаемая типографика работала правильно, вы должны компенсировать ее простым и хорошо поддающимся прочтению текстом, чтобы не потерялось ваше сообщение. Если же посетителю сайта приходится тратить слишком много времени на прочтение чего-то, что не несет в себе смысла, вы рискуете тем, что пользователь вообще забудет, зачем сюда пришел.
Так что развлекайтесь, но не упускайте из виду конверсию.
Чтобы нечитаемая типографика работала правильно, вы должны компенсировать ее простым и хорошо поддающимся прочтению текстом, чтобы не потерялось ваше сообщение. Если же посетителю сайта приходится тратить слишком много времени на прочтение чего-то, что не несет в себе смысла, вы рискуете тем, что пользователь вообще забудет, зачем сюда пришел.
Так что развлекайтесь, но не упускайте из виду конверсию.
Понравилась статья?
Для статьи использованы материалы
Похожие статьи
Примитивный символ в виде трех полосок вот уже на протяжении нескольких лет является неотъемлемой частью отзывчивых интерфейсов. Но если вы хотите сделать навигацию сайта немного интереснее и оригинальнее, тогда представляю вашему вниманию 4 альтернативы гамбургер-меню.
Собственное онлайн-портфолио - это ключевой инструмент в построении карьеры дизайнера. Вот 8 вещей, о которых нужно подумать, чтобы убедиться, что вы все правильно делаете
Ваша работа связана с творчеством, и вы все еще не решились завести собственный блог? Тогда вот вам 6 причин, чтобы начать вести блог о вашей профессии.
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.









