Перевод __ 15 мая, 2017
Четыре свежих альтернативы гамбургер-меню
Примитивный символ в виде трех полосок вот уже на протяжении нескольких лет является неотъемлемой частью отзывчивых интерфейсов. Но если вы хотите сделать навигацию сайта немного интереснее и оригинальнее, тогда представляю вашему вниманию четыре альтернативы гамбургер-меню.
Некоторые говорят, что веб-дизайн стал скучным. Современные тенденции и высокие технологии устанавливают для дизайнеров определенные правила, играя злую шутку с сообществом. Каждый хочет быть в тренде и выпускать продукты, которые бы становились вирусными; и это означает, что всё больше интерфейсов становятся похожи друг на друга.
Конечно, их содержание может отличаться. Но тем не менее, многие из этих интерфейсов выглядят одинаково.
Вот уже на протяжении нескольких лет иконка гамбургер-меню правит балом. Сегодня ее трудно назвать "мейнстримом" – ею бессовестно злоупотребляют, как будто это маст-хэв для отзывчивых интерфейсов. Без сомнения, гамбургер-меню имеет свои преимущества: оно удобное, компактное и интуитивно понятное ... но все же скучное.
Я имею в виду, это всего лишь три полоски в правом или левом верхнем углу. И всё. Примитивный символ, призывающий к действию. Но теперь появилось несколько интересных альтернатив. Они все также главным образом служат для навигации и в то же время выглядят иначе, усердно пытаясь выйти за рамки обыденности. Некоторые из них словно глоток свежего воздуха, в то время как другие просто хорошо забытые старые решения, переделанные на современный лад.
Конечно, их содержание может отличаться. Но тем не менее, многие из этих интерфейсов выглядят одинаково.
Вот уже на протяжении нескольких лет иконка гамбургер-меню правит балом. Сегодня ее трудно назвать "мейнстримом" – ею бессовестно злоупотребляют, как будто это маст-хэв для отзывчивых интерфейсов. Без сомнения, гамбургер-меню имеет свои преимущества: оно удобное, компактное и интуитивно понятное ... но все же скучное.
Я имею в виду, это всего лишь три полоски в правом или левом верхнем углу. И всё. Примитивный символ, призывающий к действию. Но теперь появилось несколько интересных альтернатив. Они все также главным образом служат для навигации и в то же время выглядят иначе, усердно пытаясь выйти за рамки обыденности. Некоторые из них словно глоток свежего воздуха, в то время как другие просто хорошо забытые старые решения, переделанные на современный лад.
1. Навигация с вертикальным написанием
Вертикальное написание – это совершенно новая тенденция. Такая навигация выглядит свежо и, естественно, выделяется среди привычного горизонтально ориентированного контента. Более того, она занимает меньше места: всего лишь узкую полоску. Но несмотря на это, она визуально значима, так как растягивается во всю высоту экрана. Компактно, информативно и классно смотрится – идеальное решение для современного дизайна.
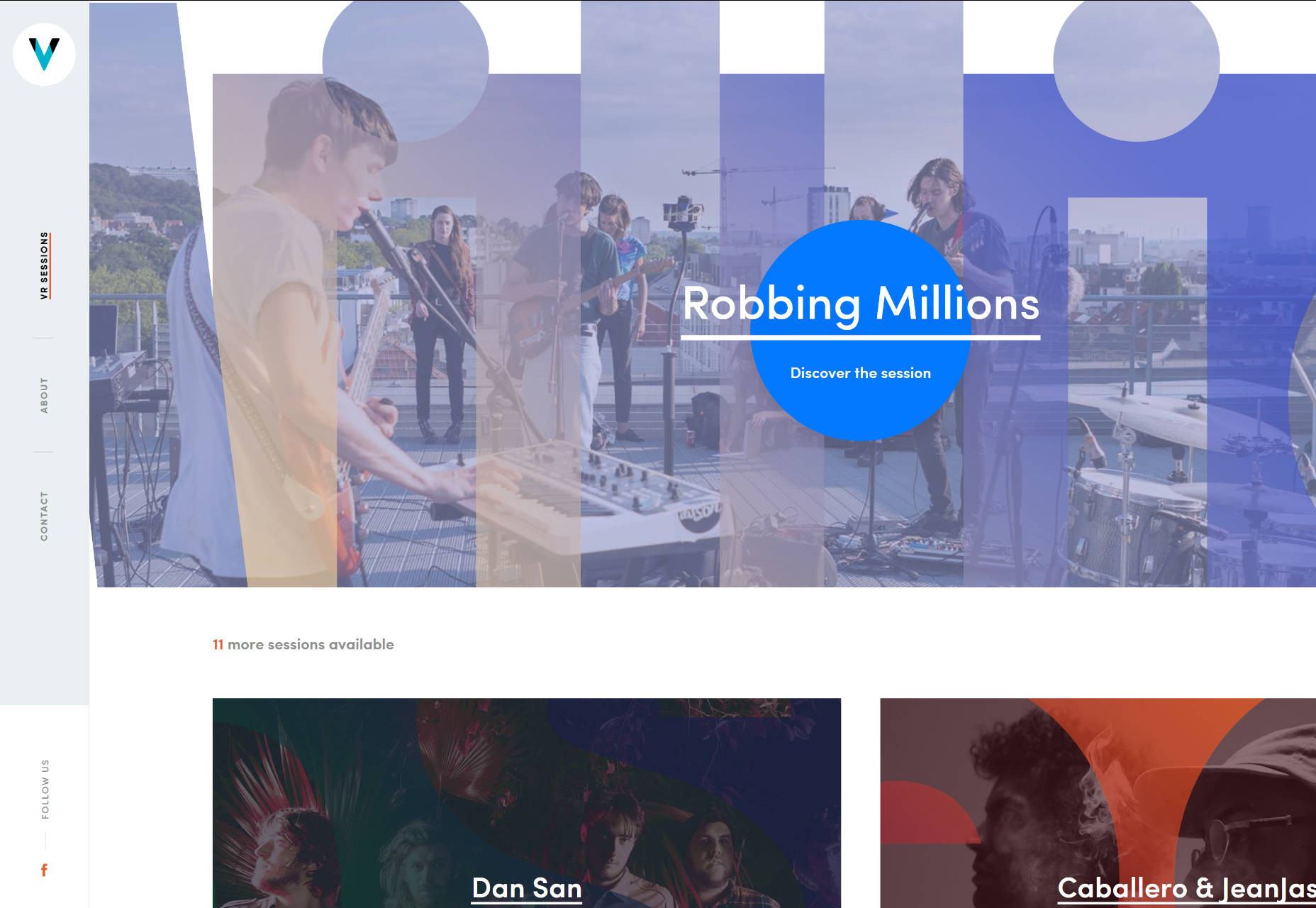
VR Sessions демонстрируют нам, как успешно реализовать такой способ навигации. Разработчики перевернули меню на 90 градусов и поместил его в отдельной панели вместе с логотипом. Приятно и изобретательно.
VR Sessions демонстрируют нам, как успешно реализовать такой способ навигации. Разработчики перевернули меню на 90 градусов и поместил его в отдельной панели вместе с логотипом. Приятно и изобретательно.

В начале у Snake River Interiors банальная навигационная панель в шапке сайта; однако, когда вы начинаете прокручивать вниз, она плавно превращается в меню с вертикальной типографикой, которое прилипает к левой стороне и фиксируется. Это, безусловно, хорошая находка.

2. Меню по всему периметру экрана
Данное решение используется редко и требует надлежащих условий, как, например, расположение элементов дизайна по центру экрана и пустое пространство по углам. Тем не менее, это хороший способ придать некоторую изюминку навигации сайта. Вы, конечно, можете подумать, что эта концепция идеально подходит только для небольших сайтов, у которых не больше четырех пунктов меню, так как есть только четыре угла. Но это не совсем правильно. Взгляните на первую страницу Proud and Punch.

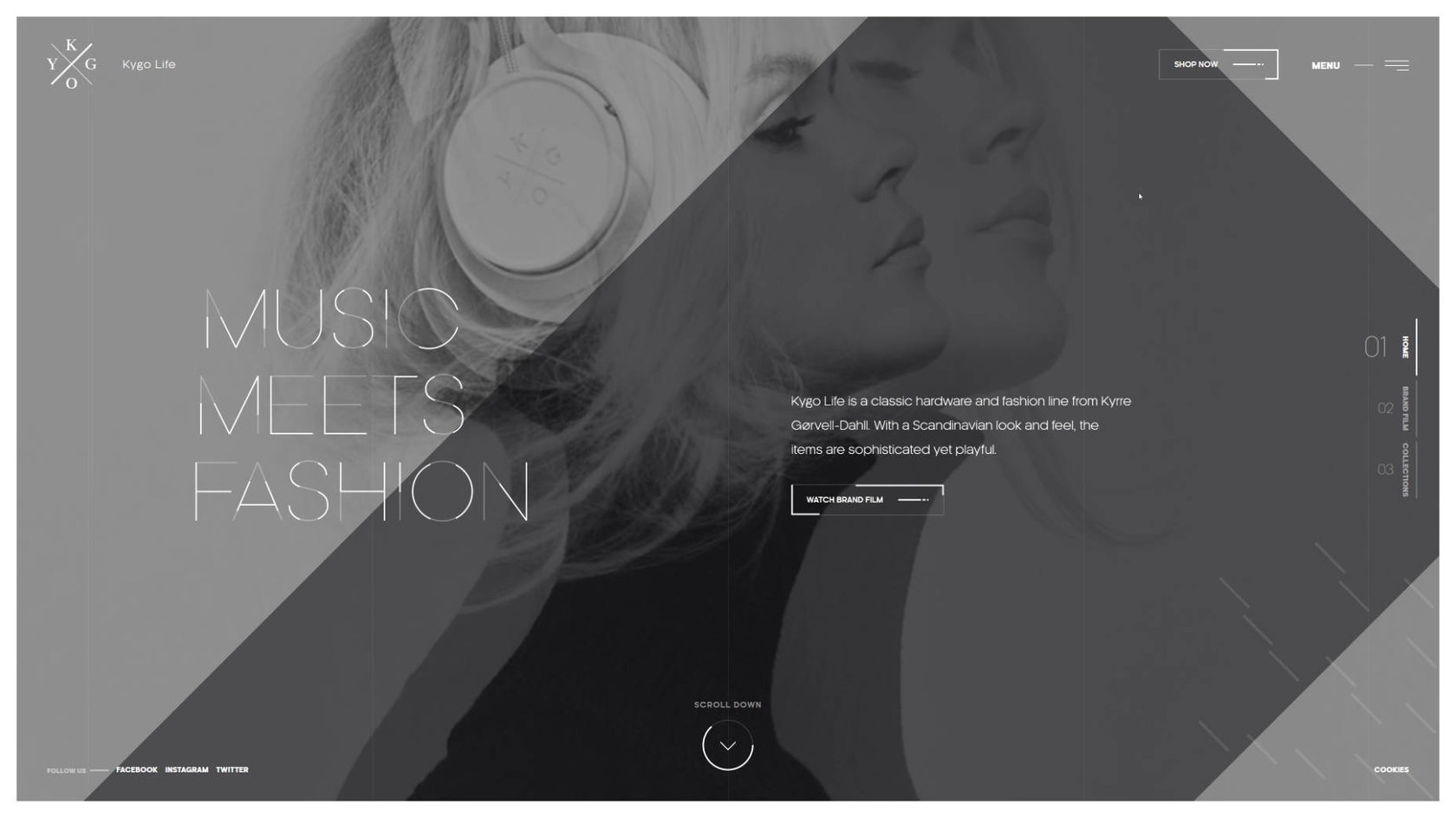
Каждый уголок зарезервирован для своей части информации: логотипа, соцсетей, меню и быстрого доступа к разделу "о нас". Разработчики умело определили приоритеты и оформили все просто и аккуратно. А в это же время разработчики Kygo Life вообще себя не ограничивали, используя свободное пространство настолько эффективно, насколько это возможно. На главной странице множество элементов находится на границе экрана: призывы к действию, индикаторы навигации, социальные иконки, логотип и кое-что еще. Как результат – изящный дизайн.

3. Сверхтонкое выдвигающееся меню
Сайдбары возвращаются. Они не сильно бросаются в глаза, но все же довольно заметны. Они стали легче, тоньше, компактнее и более элегантнее, чем раньше. По факту, сайдбары теперь представляют собой ультра-тонкую колонку, которая вмещает несколько элементов: логотип, иконка меню и, в зависимости от предпочтений дизайнера, это могут быть социальные иконки, ссылка на портфолио или стандартные иконки пагинации главного слайдера. Как правило, такое меню расположено в левой части экрана и легко вписывается в общий дизайн. Что же касается поведения, в большинстве случаев, меню просто выдвигается и показывает все скрытые элементы, как в мобильных приложениях.
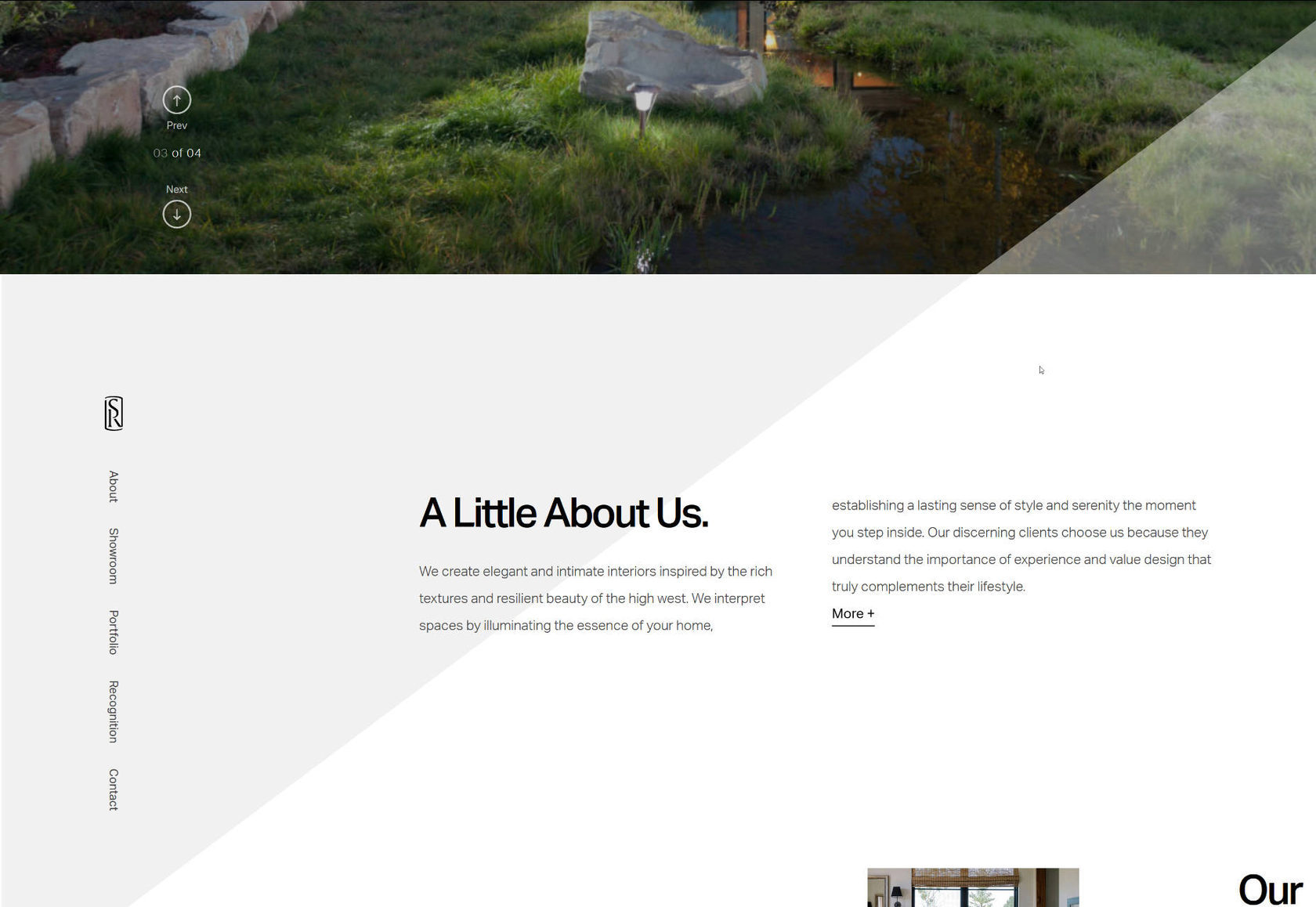
На сайте личного портфолио Maison Ullens есть такое меню. Главная страница разделена на две неравные части. Первая представляет собой боковую панель с логотипом и ссылкой на меню, а вторая – основная область контента. Такое построение, естественно, направляет внимание в сторону области "Добро пожаловать", но в то же время ненавязчиво обозначает отправную точку.
На сайте личного портфолио Maison Ullens есть такое меню. Главная страница разделена на две неравные части. Первая представляет собой боковую панель с логотипом и ссылкой на меню, а вторая – основная область контента. Такое построение, естественно, направляет внимание в сторону области "Добро пожаловать", но в то же время ненавязчиво обозначает отправную точку.

4. Парящее вертикальное меню
Вы, наверно, сейчас подумали: "Да это же древность!" Так же, как и горизонтальное меню, вертикальная навигация кажется банальной и обыденной. И все же в эпоху гамбургер-меню она как новое помешательство. Вертикальное меню может быть как на фоне сплошного цвета, так и на прозрачном фоне. Оно может быть размещено в любом месте экрана но, как правило, рядом с логотипом.
Рассмотрим Linmark: разработчики использует традиционную вертикальную навигацию, аккуратно расположив ее на правой стороне экрана. Она начинается с логотипа и заканчивается иконками соцсетей. На правую часть каждого слайда наложен белый градиент, таким образом создается необходимый контраст для оптимальной читаемости меню. Решение довольно необычное.
Рассмотрим Linmark: разработчики использует традиционную вертикальную навигацию, аккуратно расположив ее на правой стороне экрана. Она начинается с логотипа и заканчивается иконками соцсетей. На правую часть каждого слайда наложен белый градиент, таким образом создается необходимый контраст для оптимальной читаемости меню. Решение довольно необычное.

Tvihorf приветствует посетителей уже раскрытым меню, которое представлено в виде обычного вертикального списка. Оно занимает лидирующее положение, но не является доминирующим. Как вы догадались, расположенное в самом центре экрана, меню предсказуемо бросается в глаза с первых секунд. Оно выглядит аккуратным, четким и утонченным, и отлично подходит к логотипу, создавая деловую атмосферу.

Заключение
Как говорится, дьявол кроется в деталях. И такой распространенный элемент веб-дизайна, как меню, способен обогатить общую эстетику, добавить некоторые интересные повороты в архитектуру сайта и усовершенствовать пользовательский интерфейс, выделив его из толпы. Эти четыре способа навигации может и не произведут впечатление на посетителей своим невероятным динамическим поведением и сложной реализацией. Но зато они будут уникальными, свежими и оригинальными.
Понравилась статья?
Для статьи использованы материалы
Похожие статьи
Собственное онлайн-портфолио - это ключевой инструмент в построении карьеры дизайнера. Вот 8 вещей, о которых нужно подумать, чтобы убедиться, что вы все правильно делаете
Ваша работа связана с творчеством, и вы все еще не решились завести собственный блог? Тогда вот вам 6 причин, чтобы начать вести блог о вашей профессии.
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.









