07 марта, 2021
Как сделать выпадающее меню из zero-блока на Тильде (не актуально)
Выпадающее меню на zero-блоке дает неограниченные возможности в создании меню с уникальным и неповторимым дизайном, и сделать его совсем не сложно
Процесс создания выпадающего меню из zero-блока состоит из трех этапов:
1. Создание основного меню из любого стандартного блока Тильды
2. Верстка выпадающего меню в zero-блоке с совершенно любым дизайном
3. Вставка html-кода для корректной работы меню
1. Создание основного меню из любого стандартного блока Тильды
2. Верстка выпадающего меню в zero-блоке с совершенно любым дизайном
3. Вставка html-кода для корректной работы меню
1. Основное меню
Я выбрала для основного меню стандартный блок, т.к. он удовлетворяет большинству потребностей дизайна, и в него легче вносить изменения. При желании основное меню можно также сделать на zero-блоке, но в таком случае вам стоит обратиться за руководством к соответствующей статье на mo-ti.ru.
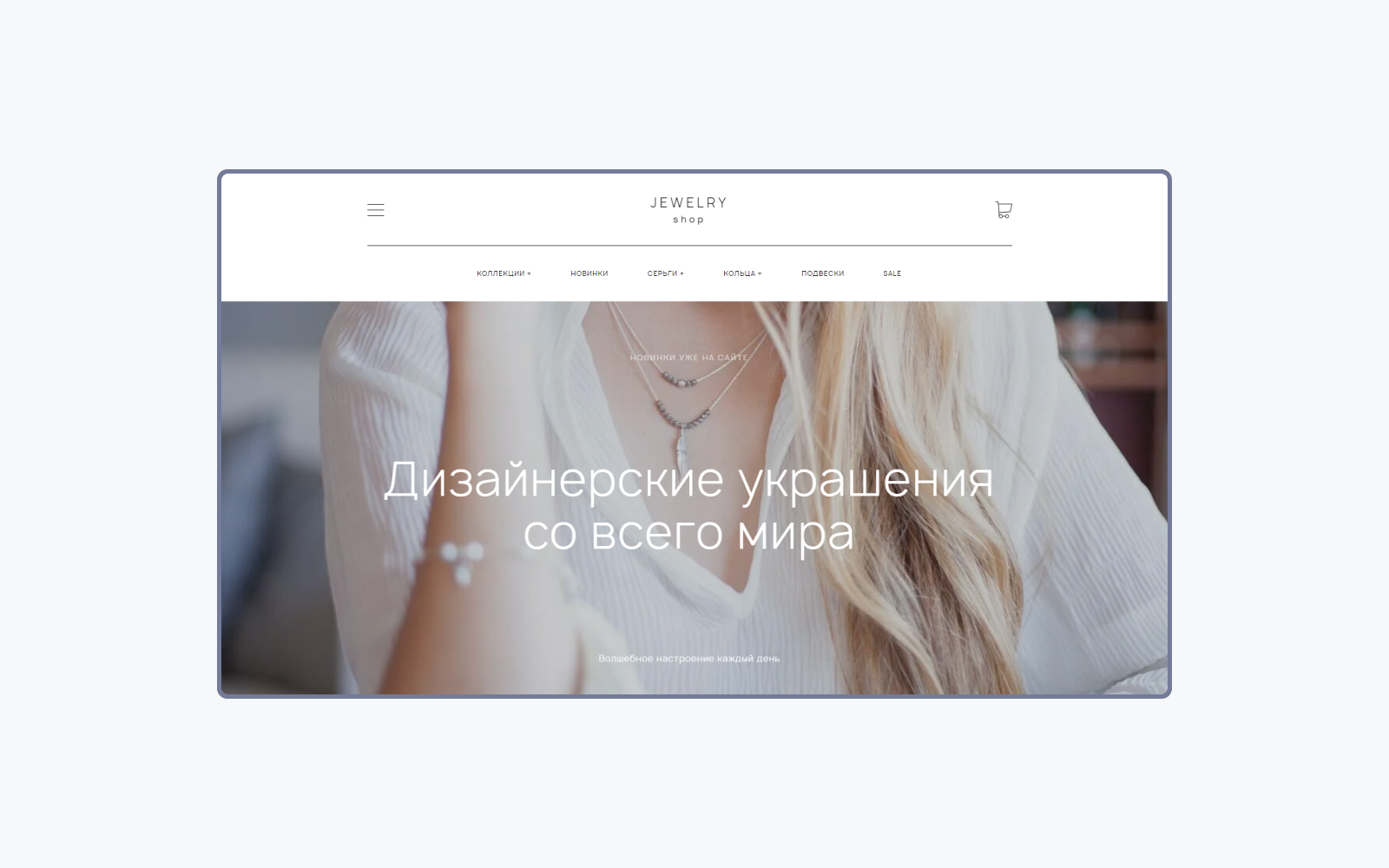
В примере из данной статьи я использовала блок «ME103» для основного меню.
В примере из данной статьи я использовала блок «ME103» для основного меню.

2. Выпадающее меню
Создаем в zero-блоке выпадающее меню для одного или нескольких пунктов из основного. Для данного примера я сделала три подменю в трех разных zero-блоках для трех пунктов — «Коллекции», «Серьги» и «Кольца».
3. Html-код
Далее работа с кодом. Вставьте на страницу с меню блок «Т123» и добавьте в него код из примера, заменив в нем значения некоторых параметров:
<style>
/*Настройка основного меню*/
#rec288578208 .t229__list_item /*сюда вставляем ID и класс пункта основного меню*/
{
height: 100px; /*высота основного меню*/
display: inline-block !important;
}
#rec288578208 .t229__list_item > a
{
height: inherit;
display: table-cell !important;
vertical-align: middle;
}
#rec288578208 .t229__list_item:hover .custom_dropdown_menu
{
display: block !important;
opacity: 1;
visibility: visible;
pointer-events: auto;
}
/*Настройка для zero-блоков */
.custom_dropdown_menu /*имя класса, присвоенного всем zero-блокам с выпадающим меню*/
{
position: absolute;
width: 100%;
top: 100px; /*высота основного меню*/
z-index: 999;
left: 0;
opacity: 0;
-webkit-transition: all 0.4s; /*время появления меню*/
transition: all 0.4s;
visibility: hidden;
pointer-events: none;
}
</style>
<script>
$(document).ready(function() {
//К каждому zero-блоку добавляем два класса:
//Первый общий для всех и второй уникальный
$('#rec288470011').addClass('custom_dropdown_menu dropdown_menu_1');
$('#rec288471815').addClass('custom_dropdown_menu dropdown_menu_2');
$('#rec288562379').addClass('custom_dropdown_menu dropdown_menu_3');
//Добавляем zero-блок к соответствующей вкладке меню, указывая:
//Уникальный класс zero-блока
//ID основного меню
//Класс пункта меню
//Номер вкладки, к которой прикрепляем выпадающее меню
$('.dropdown_menu_1').appendTo('#rec288578208 .t229__list_item:nth-child(1)');
$('.dropdown_menu_2').appendTo('#rec288578208 .t229__list_item:nth-child(3)');
$('.dropdown_menu_3').appendTo('#rec288578208 .t229__list_item:nth-child(4)');
});
</script>- top: 100px; — этот параметр в настройке zero-блока выпадающего меню обычно равен высоте стандартного меню. Но в некоторых случаях здесь нужно будет указать расстояние от верхнего края экрана, которое не всегда равно высоте стандартного меню.
Заключение
Рекомендую скрыть основное и выпадающее меню на экранах меньше 980рх. Сделайте для них отдельное мобильное меню на стандартном блоке с подменю, чтобы избежать излишнего нагромождения на небольших экранах.
Чтобы выпадающее меню открывалось при клике на пункт основного меню на устройствах с тачскринами, где не работает ховер-эффект, то для этого можно в ссылке пункта основного меню написать символ «#». Тогда после клика по ссылке не будет перехода, а сработает ховер эффект и появится подменю.
Все вопросы, замечания или советы по данной модификации вы можете писать в комментариях — я обязательно вам отвечу.
Чтобы выпадающее меню открывалось при клике на пункт основного меню на устройствах с тачскринами, где не работает ховер-эффект, то для этого можно в ссылке пункта основного меню написать символ «#». Тогда после клика по ссылке не будет перехода, а сработает ховер эффект и появится подменю.
Все вопросы, замечания или советы по данной модификации вы можете писать в комментариях — я обязательно вам отвечу.
Понравилась статья?
Для статьи использованы материалы
Похожие статьи
Так как в Тильде не реализован блок старой доброй боковой панели, хочу рассказать, как самому сделать фиксированный сайдбар с помощью Zero-блока.
Я покажу вам, как я создаю логотип и бренд за семь дней - от вдохновения до сдачи проекта.
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










