27 марта, 2022
Боковое меню-гамбургер в zero-блоке на Тильде
Подробная инструкция по использованию несложной модификации для создания бокового меню-гамбургера в zero-блоке с раскрытием на весь экран.
Данная модификация основана на одном из способов создания горизонтального фиксированного меню с раскрытием на весь экран из предыдущей статьи. Но для удобства я решила вынести ее в отдельную статью с подробной инструкцией.
Примеры использования данного меню вы можете видеть на этом сайте и в проекте:
stanki-gefest.tilda.ws.
Примеры использования данного меню вы можете видеть на этом сайте и в проекте:
stanki-gefest.tilda.ws.
Примечание: модификация не будет работать, если у zero-блока с меню включена опция автоскейла.
Шаг 1. Создаем zero-блок
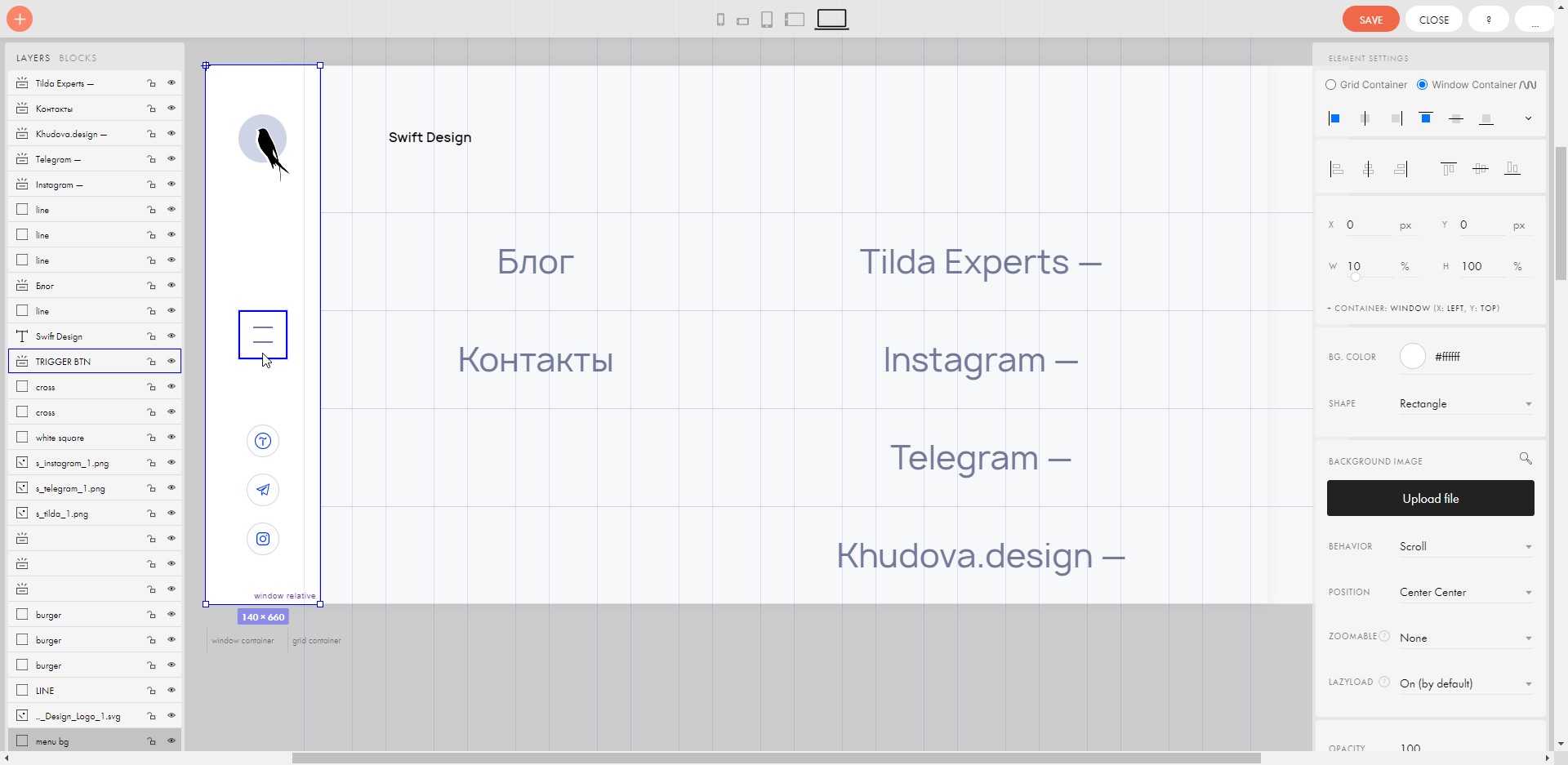
Создайте один zero-блок высотой 100%, состоящий из двух частей: видимой части с иконкой-бургером (ее ширина у меня равна 10%) и раскрытым на весь экран меню:

В видимой части меню создайте главную кнопку, по нажатию на которую будет открываться меню и триггериться анимация появления пунктов меню. Присвойте этой кнопке уникальный класс, например, «zero_menu_btn» (правая кнопка → Add CSS Class Name).
Я обычно делаю эту кнопку невидимой, чтобы она также служила триггером анимации иконки-гамбургера, которую я рисую из отдельных полосок.
Шаг 2. Вставляем код в блок T123
Далее добавьте на страницу с меню в блок T123 следующий код:
<style>
/*ID zero-блока*/
#rec262169051 {
position: fixed;
left: 0;
top: 0;
z-index: 1000;
width: 10%; /*Ширина закрытого меню*/
transition: all 0.6s ease-in-out; /*Время появления меню*/
}
</style>
<script>
var count = 0;
var btn = document.getElementsByClassName('zero_menu_btn'); //Класс кнопки вызова меню
btn = btn[0];
btn.onclick = function() {
count++;
var element = document.getElementById('rec262169051'); //ID zero-блока
if (count%2 === 0) {
element.style.width = '10%'; //Ширина закрытого меню
} else {
element.style.width = '100%';
}
}
</script>- Вместо #rec262169051 укажите свой идентификатор zero-блока с меню
- Вместо 0.6s укажите время, за которое должно раскрыться меню
- Вместо 10% укажите ширину закрытого меню (можно задать в рх)
Шаг 3. Вставляем код в HEADER (опционально)
Чтобы отодвинуть весь контент сайта вправо на ширину меню, добавьте этот код в HEADER (Настройки сайта → Еще → ПОЛЬЗОВАТЕЛЬСКИЕ CSS-СТИЛИ).
@media (min-width: 1201px)
{
div[id="allrecords"] {
padding-left: 10% !important; /*Ширина закрытого меню*/
}
}Примечание: добавление этого кода в шапку сайта заставит подвинуться и страницы внутри Тильды, т.к. он применяется и к редактору тоже.
Также в этом коде стоит медиа-запрос на ограничение его работы в диапазоне ширины экранов от 1201 рх, потому что мое меню видно только в этом диапазоне. Если у вас стоит другой промежуток видимости у меню, то и здесь измените параметры медиа-запроса.
Заключение
Всего два простых шага до меню с уникальным и неповторимым дизайном на вашем сайте! Если у вас есть вопросы по работе или настройке этого меню, напишите об этом в комментариях под статьей или в форме обратной связи. Я обязательно вам отвечу.
Понравилась статья?
Похожие статьи
Описание небольшой модификации для фиксированного при скролле меню, выполненного на zero-блоке, а также пары интересных вариантов его дизайна и анимации.
Выпадающее меню на zero-блоке дает неограниченные возможности в создании меню с уникальным и неповторимым дизайном, и сделать его совсем не сложно
Так как в Тильде не реализован блок старой доброй боковой панели, хочу рассказать, как самому сделать фиксированный сайдбар с помощью Zero-блока.
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










