Гайд __ 26 сентября, 2024
Установка виджета Bnovo на сайт на Тильде
Перед вами подробная инструкция, как самостоятельно вставить на сайт на Тильде виджет и модуль онлайн-бронирования Bnovo.
Установка Bnovo состоит из двух этапов: сначала ставим на сайт расширенный модуль онлайн-бронирования, а потом (при необходимости) — интегрируем мини-виджет с выбором дат и количеством гостей.
Большой модуль бронирования
Выглядит он следующим образом:

Инструкция по установке:
1. Создайте на сайте отдельную страницу для модуля бронирования. Она может содержать шапку, подвал и другие элементы сайта, а адрес может быть, например, таким: /booking.
1. Создайте на сайте отдельную страницу для модуля бронирования. Она может содержать шапку, подвал и другие элементы сайта, а адрес может быть, например, таким: /booking.
Примечание:
Рекомендую перед установкой модуля подключить свой домен к Тильде и SSL сертификат, т.к. ссылка на страницу бронирования в дальнейшем понадобится целиком вместе с доменом.
Рекомендую перед установкой модуля подключить свой домен к Тильде и SSL сертификат, т.к. ссылка на страницу бронирования в дальнейшем понадобится целиком вместе с доменом.
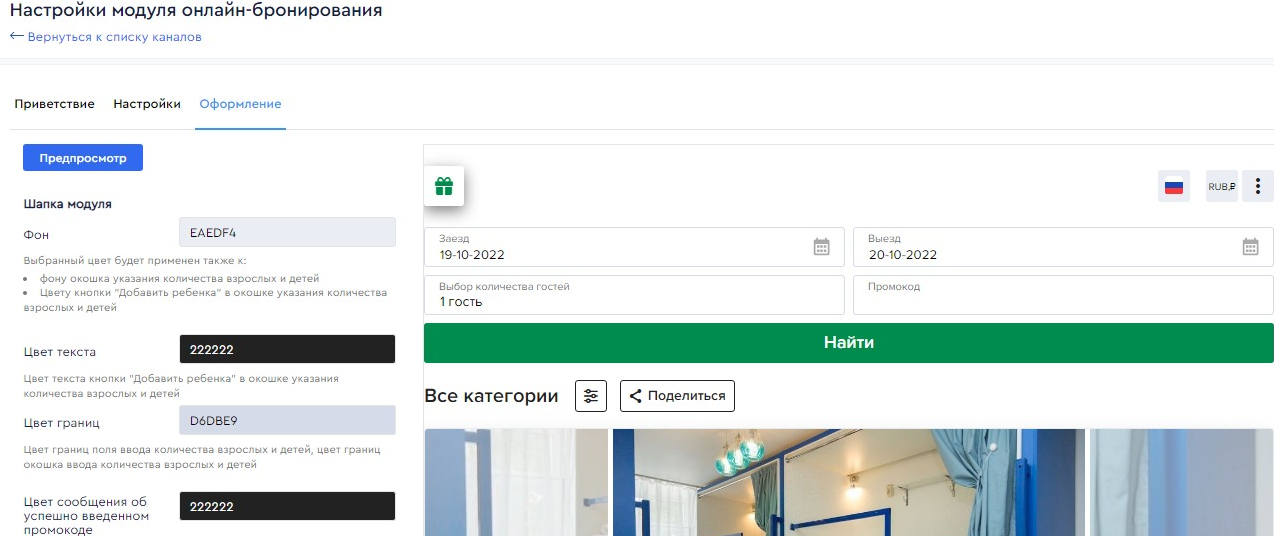
2. В личном кабинете Bnovo оформляете внешний вид модуля: заходите в меню -> Модуль бронирования на сайте.

Далее заходите во вкладку «Оформление», редактируете настройки и нажимаете «Сохранить»:

3. Скопируйте себе ваш идентификатор модуля Bnovo (UID). Для этого зайдите в меню -> Канал продаж, код будет напротив надписи «Модуль онлайн-бронирования»:

4. Скачайте код для вставки на сайт iframe по этой ссылке (официальная ссылка от Bnovo).
В выделенную строку
uid: "",
между кавычек вставьте ваш UID.
В выделенную строку
uid: "",
между кавычек вставьте ваш UID.
5. Получившийся код айфрема вставьте на ранее созданную страницу на Тильде либо в блок Т123, либо в HTML-элемент в zero-блоке. Опубликуйте страницу, модуль должен работать.
Примечание:
После изменения внешнего вида модуля в личном кабинете Bnovo переопубликация страницы на Тильде не требуется, все изменения вступят в силу на сайте автоматически.
После изменения внешнего вида модуля в личном кабинете Bnovo переопубликация страницы на Тильде не требуется, все изменения вступят в силу на сайте автоматически.
Дополнительно айфрейм можно стилизовать самостоятельно, например, на декстопе можно ограничить ширину модуля по сетке Тильды в 1160рх или добавить скругления.
Пример стилей:
Пример стилей:
<style>
#booking_iframe {
max-width: 1160px;
margin: auto;
border: solid 1px #DDE3EB; /*обводка*/
}
#booking_iframe, #booking_iframe > iframe {
border-radius: 30px; /*скругления*/
}
@media (max-width: 960px) {
#booking_iframe {
max-width: 940px !important;
width: auto !important;
margin-left: 20px !important;
margin-right: 20px !important;
border: none;
}
#booking_iframe, #booking_iframe > iframe {
border-radius: 20px;
}
}
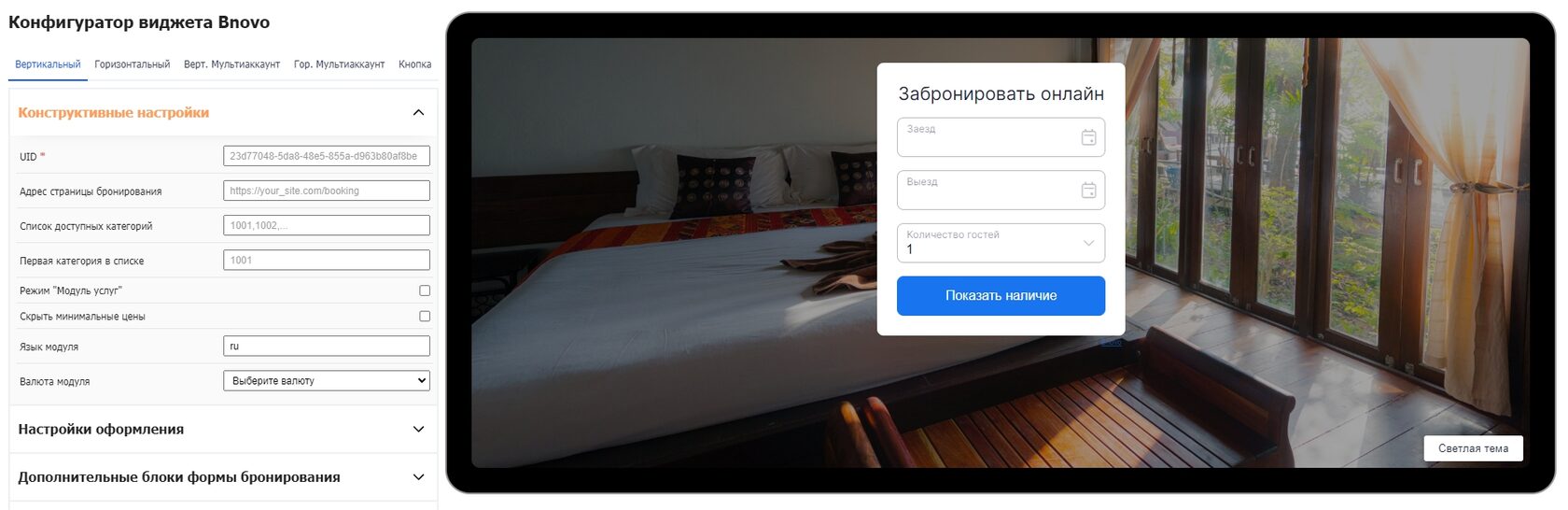
</style>Мини виджет бронирования
Пример отображения:


2. Вставьте в верхнее поле UID ваш уникальный идентификатор модуля Bnovo.
В поле «Адрес страницы бронирования» вставьте полную ссылку (начиная с https://) на ранее созданную страницу для большого модуля.
Отредактируете настройки по внешнему виду виджета и нажмите «Применить изменения». В правом нижнем углу экрана у вас сгенерируется код для вставки виджета, скопируйте его.
В поле «Адрес страницы бронирования» вставьте полную ссылку (начиная с https://) на ранее созданную страницу для большого модуля.
Отредактируете настройки по внешнему виду виджета и нажмите «Применить изменения». В правом нижнем углу экрана у вас сгенерируется код для вставки виджета, скопируйте его.
3. Вставьте полученный код виджета в Тильду на любую страницу (кроме той, что вы создали специально для большого модуля) либо в блок Т123, либо в HTML-элемент в zero-блоке. Опубликуйте страницу, виджет должен работать.
Примечание:
Горизонтальный виджет автоматически адаптируется под мобильные устройства и станет вертикальным.
Горизонтальный виджет автоматически адаптируется под мобильные устройства и станет вертикальным.
После выбора дат в мини виджете и клика на кнопку «Показать наличие» откроется ваша отдельная страница с большим модулем с уже выбранными датами и доступными предложениями.
Дополнительно
Чтобы открыть страницу с модулем Bnovo и выбранным определенным номером или категорией, сформируйте специальную ссылку вида:
адрес страницы с большим модулем + ?onlyrooms= + id категории
Например:
https://названиесайта.ру/booking?onlyrooms=329673
Такую ссылку можно разместить на кнопке «Забронировать» в каталоге номеров, например.
Список всех ID категорий и номеров запросите у менеджера Bnovo.
адрес страницы с большим модулем + ?onlyrooms= + id категории
Например:
https://названиесайта.ру/booking?onlyrooms=329673
Такую ссылку можно разместить на кнопке «Забронировать» в каталоге номеров, например.
Список всех ID категорий и номеров запросите у менеджера Bnovo.
Заключение
За дополнительной информацией можно обратиться к базе знаний Bnovo.
Если у вас есть комментарии или вопросы к данной инструкции, напишите мне, и я обязательно вам отвечу
Если у вас есть комментарии или вопросы к данной инструкции, напишите мне, и я обязательно вам отвечу
Понравилась статья?
Похожие статьи
Инструкция как вставить карту Яндекс или Google в zero-блок Тильды и настроить ее, чтобы она автоматически меняла свой размер на разных брейкпоинтах и подстраивалась под Window или Автоскейл верстку
Перед вами мой личный топ интересных CSS свойств для несложных модификаций для сайтов на Тильде и краткие инструкции по их использованию
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










