Гайд __ 10 ноября, 2024
Как вставить карту в zero-блок Тильды
Инструкция как вставить карту Яндекс или Google в zero-блок Тильды и настроить ее, чтобы она автоматически меняла свой размер на разных брейкпоинтах и подстраивалась под Window или Автоскейл верстку.
Данная инструкция поможет вам вставить карту в zero-блок так, чтобы вы смогли сами задавать ее размер на разных брейкпоинтах и в любом виде верстке, а также скруглить углы карты при необходимости.
Карта, а точнее ее код, вставляется в html-элемент zero-блока. Чтобы получить нужный код, следуйте инструкции.
Как получить код карты Яндекса с одним адресом
- Откройте карты Яндекса
- Найдите на карте нужный адрес или организацию
- Откройте контекстное меню (три точки справа сверху) и выберите пункт «Поделиться»
- В открывшемся окне скопируйте код из поля «Виджет с картой»
Как получить код карты Яндекса с несколькими адресами из конструктора карт
- Откройте конструктор карт Яндекса
- В открывшемся списке карт нажмите «Создать карту» или выберите одну из сохраненных ранее, если они есть
- Задайте любое имя карты (в левом верхнем углу)
- В поисковой строке вбейте нужный адрес, нажмите «Найти» и выберите подходящий объект
- Настройте точку на карте как пожелаете и нажмите «Готово»
- Повторите пункты 4 и 5 столько раз, сколько нужно указать точек на карте
- Нажмите «Сохранить и продолжить» в левом нижнем углу
- Настройте положение и масштаб карты так, чтобы все объекты помещались в выделенную область
- Нажмите «Получить код карты», выберите вкладку «iframe» и скопируйте код из окошка
Как получить код карты Google с одним адресом
- Откройте карты Google
- Найдите на карте нужный адрес или организацию
- В левой боковой панели нажмите иконку «Поделиться»
- В открывшемся окне выберите вкладку «Встраивание карт» и скопируйте код, нажав «Копировать HTML»
Как вставить код карты в zero-блок
- Откройте zero-блок Тильды
- Добавьте HTML элемент в блок
- Разместите его как того требует ваш дизайн — с любыми размерами и в любом типе верстки (Grid, Window или Автоскейл)
- Дважды кликните на HTML элемент (или на кнопку «Edit code» в правой боковой панели), чтобы открыть редактор кода.
- Вставьте код карты, полученный по инструкции выше, и нажмите «Сохранить»
Коды для настройки карт
Присвойте HTML элементу с картой класс, например, «zeromap» и вставьте код ниже в блок Т123:
<style>
.zeromap div,
.zeromap iframe {
width: 100% !important;
height: 100% !important;
border: none;
border-radius: 20px; /*радиус скругления углов*/
}
</style>Данный код выставит карту по размеру HTML элемента, уберет у нее стандартную серую обводку и скруглит углы (при необходимости).
Чтобы у карт Яндекса убрать масштабирование при помощи колесика мыши, нужно слегка отредактировать код, который мы вставляли в HTML элемент (у виджета Google карт эта опция отключена по умолчанию).
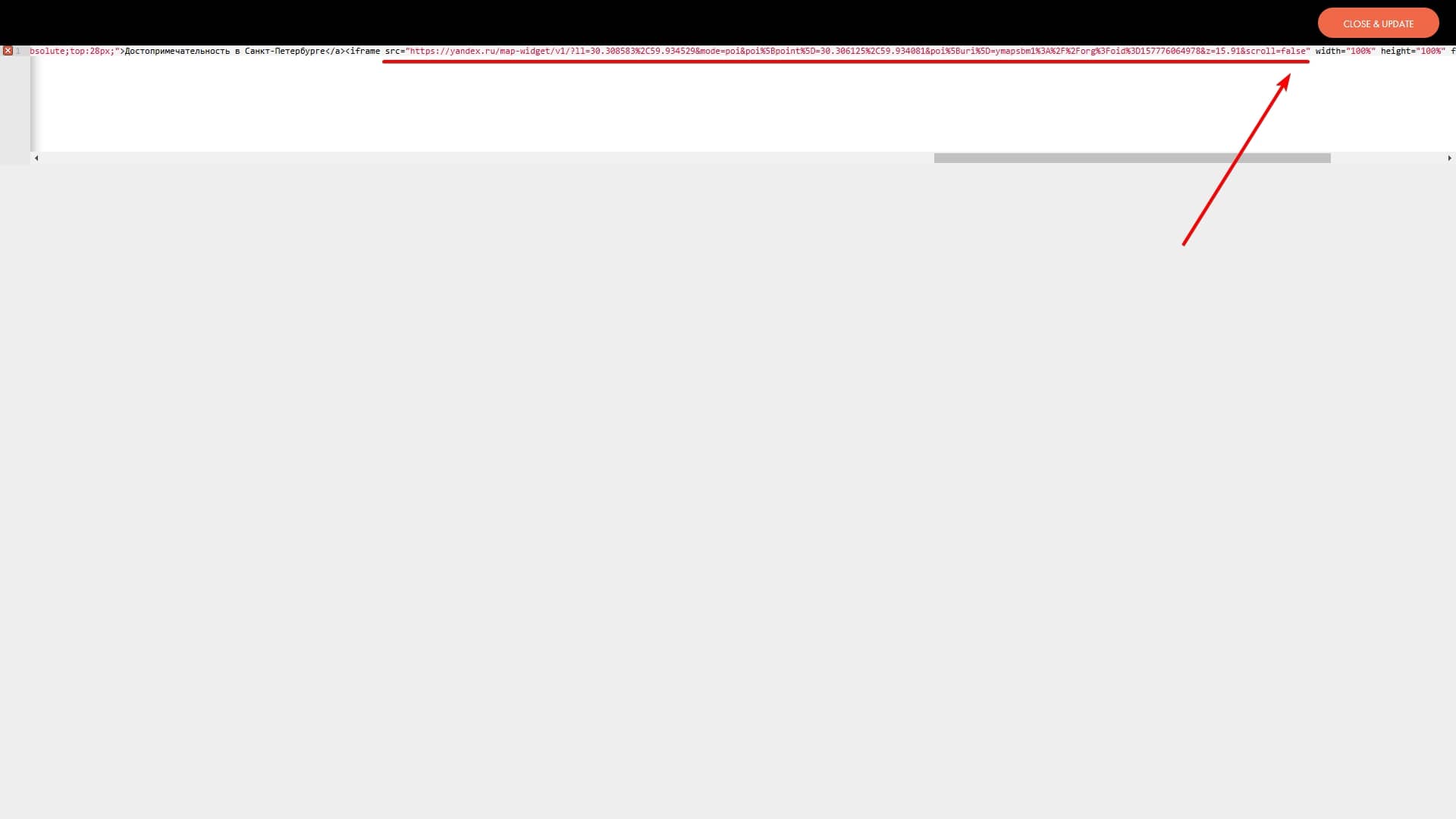
Для предотвращения скролла Яндекс карты вставьте кусочек кода «&scroll=false» перед последними кавычками выражения src="...".
Вот так:
Для предотвращения скролла Яндекс карты вставьте кусочек кода «&scroll=false» перед последними кавычками выражения src="...".
Вот так:
<iframe src="https://yandex.ru/map-widget/v1/?ll=30.308583%2C59.934529&mode=poi&poi%5Bpoint%5D=30.306125%2C59.934081&poi%5Buri%5D=ymapsbm1%3A%2F%2Forg%3Foid%3D157776064978&z=15.91&scroll=false" width="100%" height="100%" frameborder="1" allowfullscreen="true" style="position:relative;">
</iframe>
Заключение
Если у вас есть комментарии или вопросы к данной инструкции, или вам нужны дополнительные доработки карт, напишите мне, и я обязательно вам отвечу
Понравилась статья?
Похожие статьи
Перед вами подробная инструкция, как самостоятельно вставить на сайт на Тильде виджет и модуль онлайн-бронирования Bnovo
Перед вами мой личный топ интересных CSS свойств для несложных модификаций для сайтов на Тильде и краткие инструкции по их использованию
Комментарии
Напишите мне
Хотите нанять меня? Или узнать больше о моей работе? Свяжитесь со мной, я буду рада ответить на все ваши вопросы или обсудить с вами наш новый проект.










